
Submitted over 2 years ago
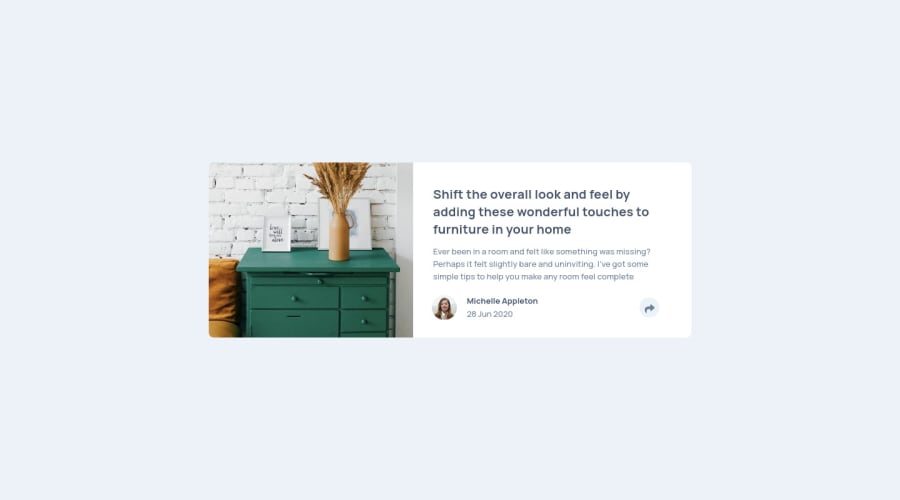
Article preview component Vanilla JavaScript, and Flexbox
@Eileenpk
Design comparison
SolutionDesign
Solution retrospective
I had fun with this project and I'm proud of the JavaScript I wrote for it. I feel like my CSS got a little messy if anyone can take a look at it. I normally separate the images from the main content but with this project, I didn't because I thought it made it hard to follow what I was doing. Comments or suggestions? Thanks, everyone!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
