
Submitted about 2 months ago
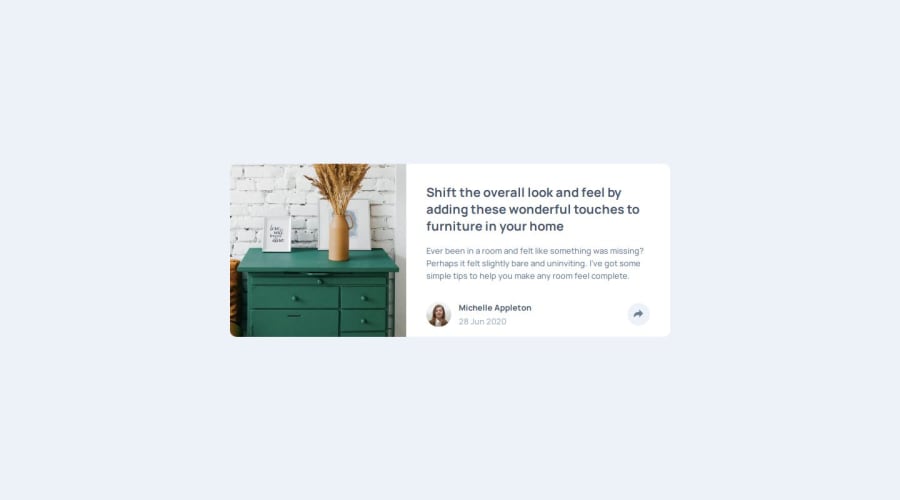
Article preview component using BEM notation and JavaScript
@hellcsaba
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I learnt how to show properly the share function based on the device (mobile or desktop).
What challenges did you encounter, and how did you overcome them?It was difficult for me to handle the share content function based mobile and desktop. At first I had some difficulties because of the HTML code. I put the share content section outside of the footer which led to a small jump of the share content section in mobile view. Then I had some logical difficulties to handle the display logic for the share button inverse. After some research I managed to solve these problems.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
