
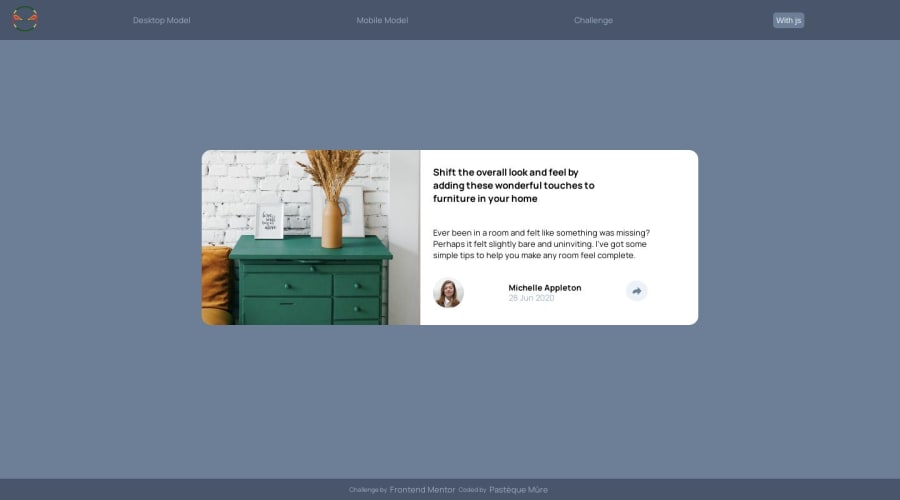
Article Preview Component (Switch js and css)
Design comparison
Solution retrospective
This challenge was supposed to be with jsfor active state. So I did it in js and css. In Navbar you've a switch button (work with eventHandler in js) to switch between active state with css and active state with js
Also i've done the html (body) only with js.
If you want give me some feedbacks, you're welcome
Community feedback
- @artemkotko14Posted 3 months ago
Congrats on completing this challange!
You have chosen very creative way to complete it. Some of your code is hard to understand for me, for example what is button (withjs/withcss) is doing.
Just a few things that I want to point out:
- Your design got a lot inconsistencies with the original design. Image, font-size, etc. There are lots of things that you can improve.
- Font-size should never be in px. Use rem instead.
- You have used px everywhere which is not a great practice. You can read about it here.
- Your final result still got some bugs. Just some that I cought:
- When I resize the page manually from desktop to mobile size with share div visible, it will show me two divs in mobile size. It shows like this.
- If I switch between withcss and withjs with share in active state and click on a button again it shows two same divs. Like this
Hopefully my feedback will be somewhat helpful for you. Cheers!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
