Submitted almost 3 years agoA solution to the Article preview component challenge
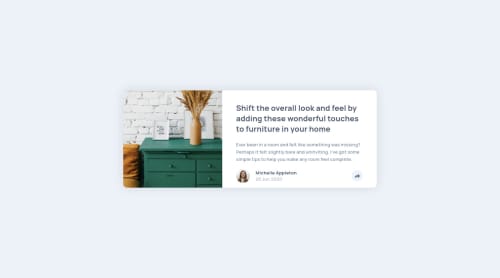
Article preview component solution with SCSS
sass/scss
@bundasse

Solution retrospective
I have trouble changing SVG file colors with CSS. I'm going to look for more articles from now on, but Is there any free lecture or articles about control SVG files with CSS?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on bundasse's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord