
Design comparison
Community feedback
- P@AchigyusPosted 3 months ago
Hey Mohammed. Great solution, used significantly less javascript than mine. I'm glad to have learnt from your code. I followed you on GitHub and sent a connection request on LinkedIn. I'll appreciate if you follow me back as well. Thanks.
Marked as helpful1 - @khatri2002Posted 3 months ago
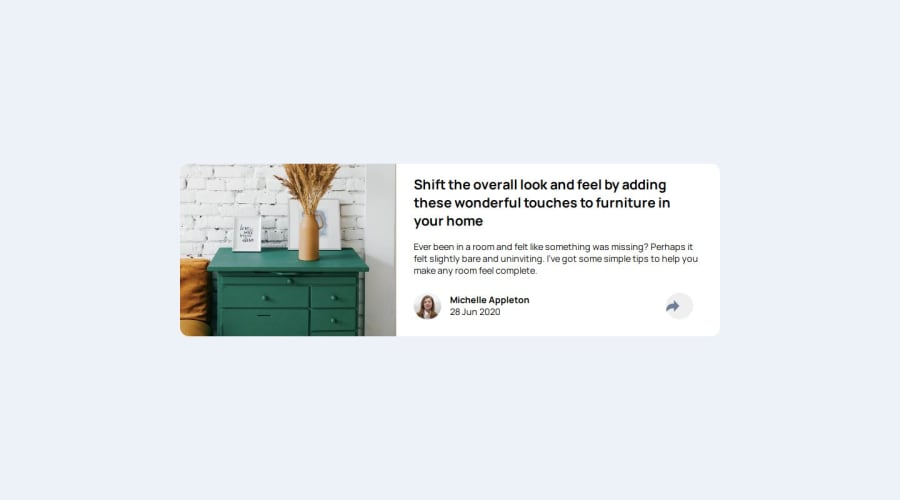
Hi! The developed solution looks great for desktop resolution. However, it is quite evident that it doesn’t fully align with the requirements for mobile devices.
Refer to the design reference provided for active states on mobile. The box that appears upon clicking the share button should span the entire width of the card for smaller devices, which is currently not the case in your implementation.
As this detail is a key aspect of the solution, it's important to fix this to make sure the functionality and design match the expectations.
Let me know if you need any assistance in implementing this adjustment!
Keep up the great work! Happy coding! 🚀
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
