
Submitted over 1 year ago
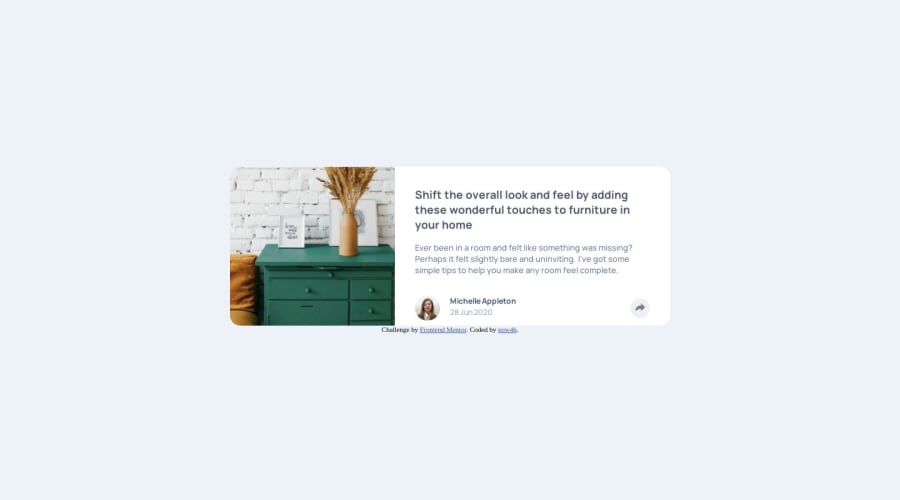
Article preview component - javascript and simple animations
#accessibility
@kubas33
Design comparison
SolutionDesign
Solution retrospective
It was challenging for me.
I had troubles with positioning share window and adding triangle to this.
Beside this I didn't know about fill() property so I didn't know how to change color of svg, but visualdennis https://github.com/visualdenniss/frontendmentorProjects/tree/main/src/components/newbie/ArticlePreviewCard solution helped me.
A also trained javascript, in which I am not familiar still.
Beside all these troubles I also added some simple animations in CSS and I am almost happy with my result.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
