
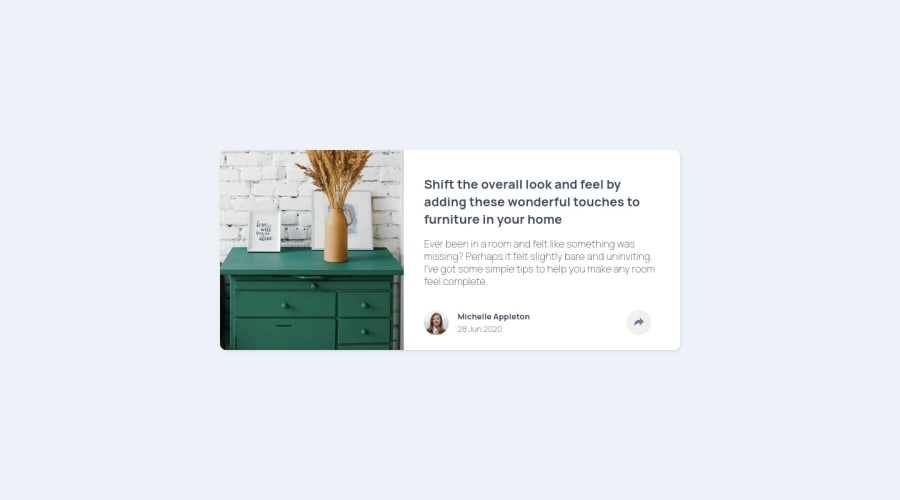
Article Preview Component - Did I make this accessible enough?
Design comparison
Solution retrospective
Hello everyone! 👋
Woohoo! This is solution number ten for me 🎉
I have been self-learing since May 2021 and besides just learning about HTML, CSS and JS, I am also trying to learn about accessibility and responsiveness.
❓️ Specific Questions
-
I ran my first solution for this challenge through an Color Contrast Accessibility Validator and the colours in the design did not have a high enough contrast, so I converted the colours to HSL and lowered the lightness untill they passed. Is that ok? Is this something you usually discuss with the designer?
-
I also made the font slightly bigger for better readability. Ok or also a designer choice to make it, in my opinion, too small?
-
I changed the
outlinewhen the button gets focus to a color from the design. Is this a good thing to do of better leave it alone? -
Did I give every item that needs accessibility
labelandalt, etc, in the right way?
I would much like to become a better developer, so any advice you can give me is very welcome, also if it does not regard my specific questions.
Have a nice day! 🙋♂️
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
