Submitted over 1 year agoA solution to the Article preview component challenge
Article preview component CSS & JS
@Arnotts33

Solution retrospective
What are you most proud of, and what would you do differently next time?
Happy with this first JS challenge. Might not be the perfect JS way to do it, I will work on it again to try to shorten it when I get more knowledge. But it works :)
I am happy I got the desktop and mobile versions right with the different "Share" layouts.
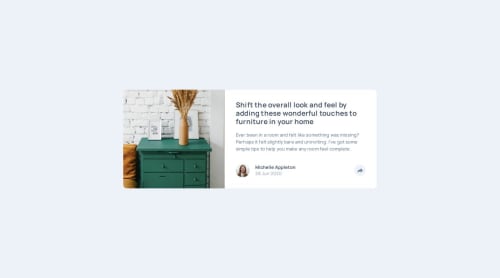
What challenges did you encounter, and how did you overcome them?Trying to get the image exactly as it is on the preview. Could not get it exactly as I wanted.
What specific areas of your project would you like help with?Any feedback welcome and hints on how to play around with the image and my JS :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Arnaud Lahaut's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord