
Article preview component challenge hub
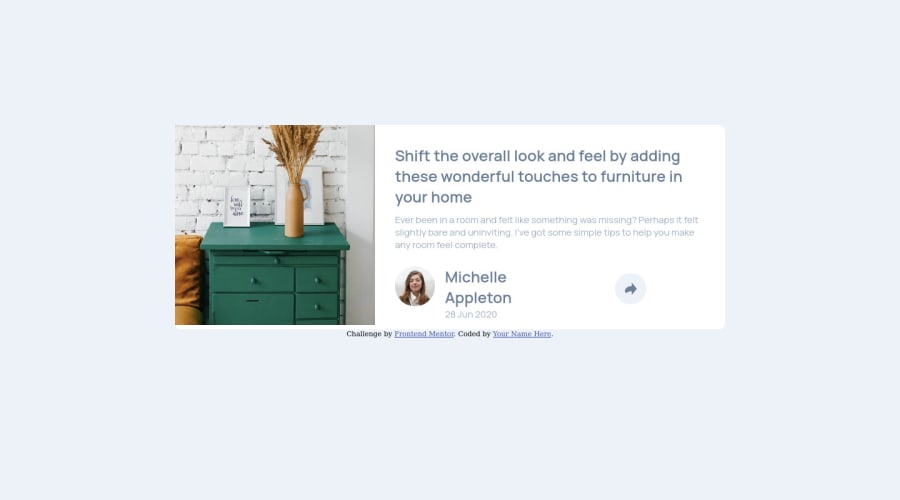
Design comparison
Solution retrospective
everything is fine in this airticle component only challange that stuck me is responsive layout.
- plese give me answer that is I use div more time then it need .
- In my display flex property the align-item: center ; property isn't working so I need to set a margin for y-axis center.
- How did i change the color of svg icon because the color property was faild to do that.
Community feedback
- @MojtabaMosaviPosted almost 3 years ago
Regarding you query: 1- The basic rule for using divs is if there are no other nativ html elements that describe the content more semantically you can use divs. As developer we always wanna write code that dry(don't repeat yourself) so the anwer is yes, you overuse divs in places where it's not necessary. For instance you can style this the samm way:
<div class="infoSite"> <h1 class"infoSite__heading"></h1> <p class="infoSite__text"></p> <div class="infoSite__profile"> </div> </div>2- I not sure if understand what you mean, it would be easier of you refer to the element or class but if you're aimaing to center profile you need to set that property on both profileShare and profile.
3- There different ways of doing it depending on complexity of the color change but in this case I this
filter: brightness(value)to change the brightness and if you need to change the color you need to use a css filter generator to generate the mix of functions that produce the desired color, I use this one, you enter the color's hex representation and get the color: https://codepen.io/sosuke/pen/PjoqqpKeep coding :=)
Marked as helpful1 - @kacperkwintaPosted almost 3 years ago
Yeah, try to avoid
div, use semantic tags likesection,footer,main. For<div class="attribution">you should use<footer>Here article about changing svg colors
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
