
Submitted 7 months ago
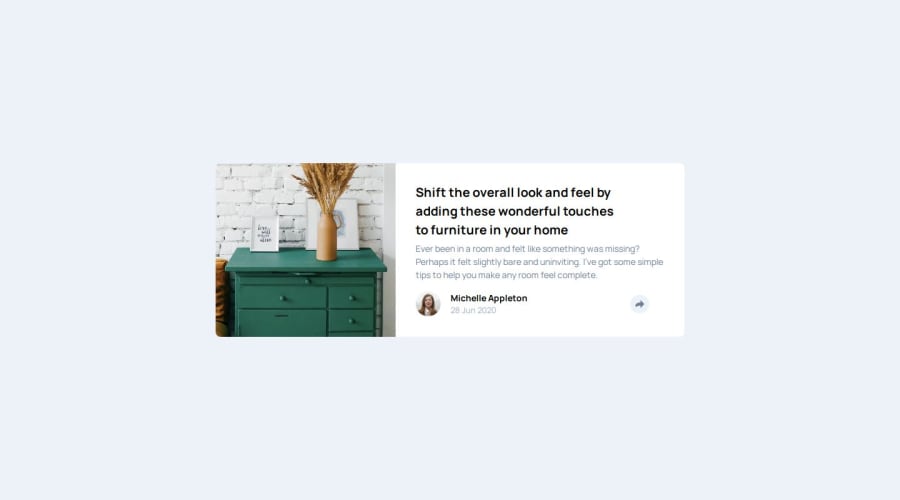
Article preview component built with HTML | CSS | REACT - MikDra1
#react#vite
P
@MikDra1
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
💻 Hello, Frontend Mentor Community,
This is my solution for the Article preview component.
- Scored 97% on Google Pagespeed Insights! 🚀
- Solution with 100% W3C validation accuracy 🌟
- Toggle works when you change the viewport size even when you have the toggle opened 🛫
- Custom animation when opening the toggle with the social icons ⭐
🛠️ Built with:
- HTML ✨
- CSS 🎨
- JavaScript 🧾
- React ⚛️
- Vite.js 💡
-
Fully responsive design crafted with a mobile-first approach 📲
-
Enjoyed every moment coding this! 😎
-
Feedback is always welcome—let’s grow together! 🌱
-
Completed 17 out of 19 Newbie Challenges so far—keeping up the momentum! 🔥
-
👨💻 Join me on my coding journey as I tackle advanced challenges and add innovative touches to every project.
-
As I am starting my journey with React I'm really looking forward to hearing your thoughts and suggestions! 💡
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
