
Design comparison
Solution retrospective
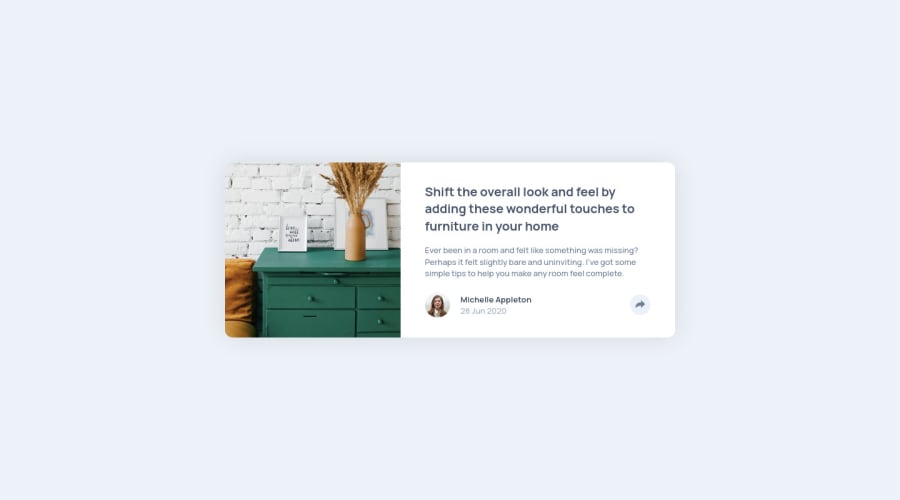
Hey 👋. This is my solution to the article preview component challenge 😄. It was such an amazing learning process tackling this challenge 😁. I had a bit of a struggle positioning the elements properly. I'm still getting the hang of scss so my scss might be a bit messy.
P.S. I'd like to give credit to @ApplePieGirraffe 😇. I used his project (the live site) as a guide to get my solution getting as close to the design as possible. I also added a little animation to the share icon button when clicked ☺️
I have a question though, how do I make links perfectly aligned with the share button because the share button is placed slightly higher that the links 😆. Also I overnested my styles a bit. How could I avoid this?
Your feedback on how I could improve on this solution would be appreciated. Happy Coding ☺️
Community feedback
- @nigelvidaaalPosted over 2 years ago
there's nothing to add about your project, really! and the animation was a nice touch to end with, awesome job man! but can I ask you, how/what exactly did you do for this project to be so accurate?
1@jonathan401Posted over 2 years ago@nigelvidaaal Thanks so much ☺️. And oh, my design is far from perfect. I'm sure there is a lot of things I need to improve on in this project 😁. On how I got my solution close to the design; I designed my solution using @ApplePieGirrafe's solution. What I mean is I viewed his solution on desktop and used that as my design guide as well as the desktop guide provided for the project. So most of the credit goes to @ApplePieGirrafe 😁.
1@jonathan401Posted over 2 years ago@nigelvidaaal I had to update my solution after checking yours out 😆. I had forgotten to use an unordered list for the social icons links in my html markup 😅. I'm glad I checked your solution out ☺️.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
