
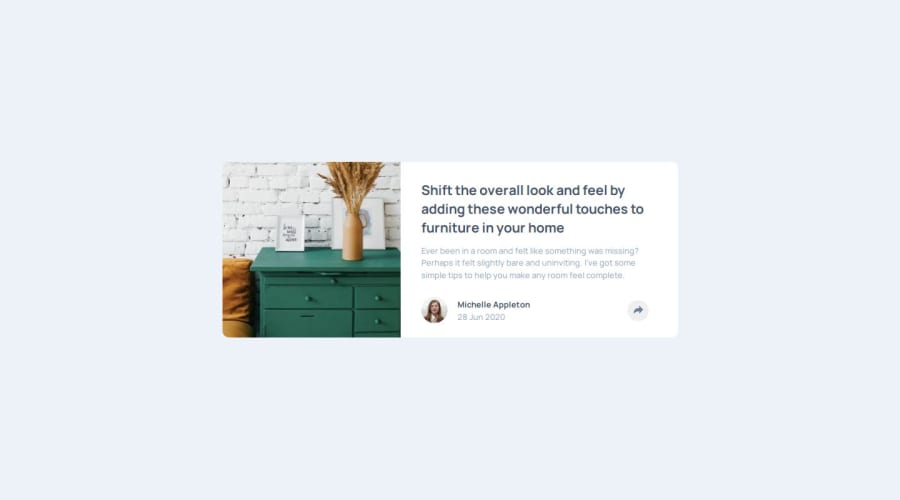
Design comparison
Solution retrospective
Used SCSS for the first time in a small project and thought it worked well. It gives that extra bit of organization to a CSS file that can become a little overwhelming.
What challenges did you encounter, and how did you overcome them?It took some time to manage and manipulate the SVG images. Read some helpful tips on FEM's Discord from Grace Snow. Thanks btw. The differing layouts of the desktop and mobile versions made it trickier to make the html design. In the end I had to change an element from being flex item to just having absolute positioning.
What specific areas of your project would you like help with?I had trouble working out whether to use an image directly or as a background in a div element. It's literally the first thing to configure. I got stuck because I was looking into the pros and cons of which approach to take. I'm still not 100% on when to use which, and why. I wanted to decide based on responsiveness and alignment of the image.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
