
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Start to using more and more preprocessors. Please give me feedbacks about BEM and SASS styling.
What challenges did you encounter, and how did you overcome them?- I've used a lot absolute positioning on this challenge. It was tough for me.
- There is some difference on mobile and desktop view when you click the share icon. This was really challenging.
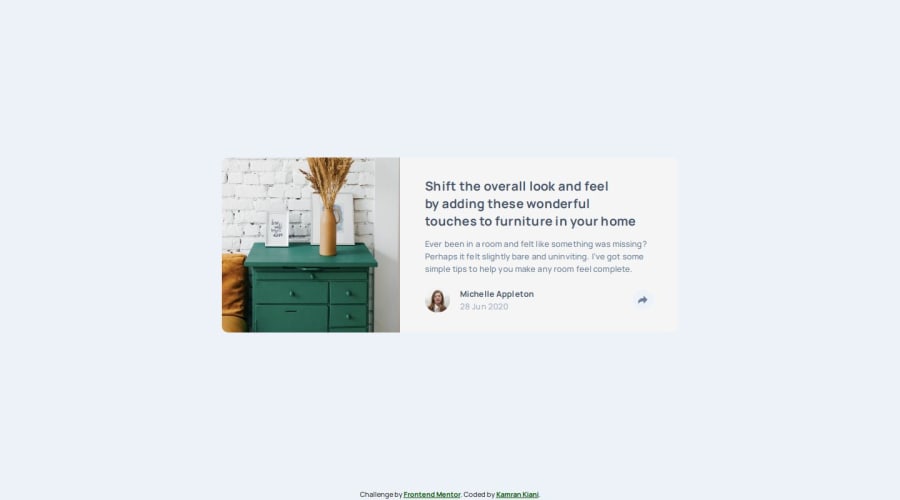
- Is my css on main image is true. It is not as same as the design.
- Is my html structure true? how can I improve it?
- For mobile view when I click the share icon I've used visually hidden class to disappear a default
divand appear anotherdiv. For desktop I've used absolute positioning to show thedivat the top of the share icon. Do you think It is a right approach?
- Any comments on my JS?
- Is there any accessibility classes that I should use here? I mean
ariaattributes.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
