
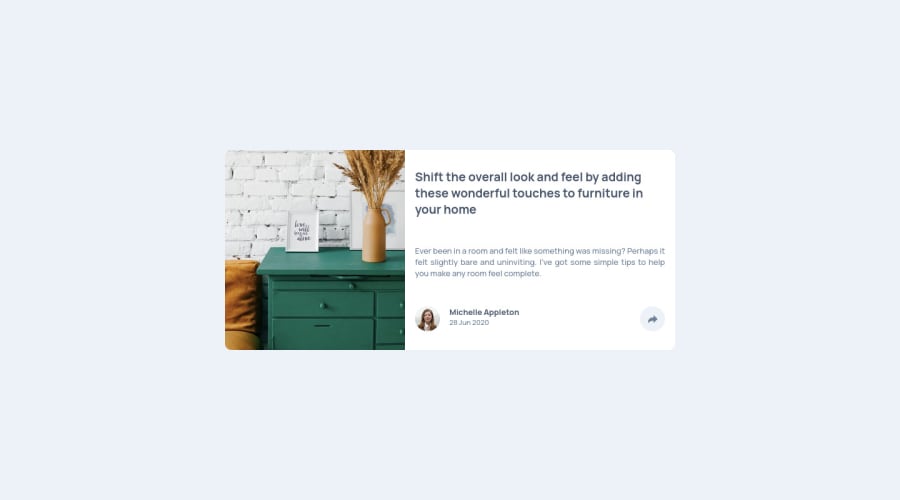
Design comparison
Solution retrospective
Can anyone give me suggest me how to add arrow on the share container.
Community feedback
- @pikapikamartPosted over 3 years ago
Hey, great work on this one but there seems to be a lot of issues when resizing the browser.
-
The components jumps around the screen. Opening up the dev tools, the component starts going in different direction, especially the share container and the container of the person. So to remedy this, you can just omit/remove the
height: 40%;that is declared in your#component-containerselector. I can see that you made use of different scaling units. Like vh, which I think is not the best choice in here, if you were setting it a component which does not hold a large group of elements, like thebodytag. Removing thatheight: 40%will greatly improve the UI. -
It will be better that your
share-containerselector, is inside the#component-container. This way, you have secured it, that it will be only relative to the parent container. But you need to specifyposition: relativein the#component-container. So nesting that in your html will really help you to position it easily. Because right now, it is relative to the body, which is not ideal for the pop up to be contained.
My best advice is to declare a fixed unit, a fixed height on the container and fixed width. Then using only
min-height: 100vhon thebodytag. This will make sure that your body's minimum height, is 100% of the viewports or the screen's height.A lot to be refactored, but those are really important. But if you need help, just drop your query okay^
0 -
- @KIRUBASHANKAR26Posted over 3 years ago
This is my suggestion to use ::before selector to make arrow (it's means #share-container::before)
0@ethabhijitPosted over 3 years ago@KIRUBASHANKAR26 Thanks for your valuable suggestion.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
