Submitted about 1 year agoA solution to the Article preview component challenge
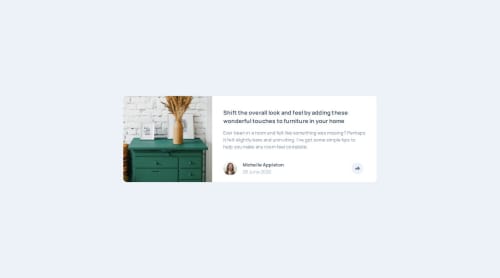
Article Preview Component
@marcus-hill

Solution retrospective
What are you most proud of, and what would you do differently next time?
My use of JavaScript, having only learnt some of it today with limited experience using it in the past.
What challenges did you encounter, and how did you overcome them?The social pop up (on button press) for desktop was very challenging, especially with the pointer at the bottom of it. I don't think it has been done the best way possible, but it seems to work and I would definitely like to improve it.
What specific areas of your project would you like help with?Improving the way I have positioned the desktop social part (with the pointer) once the button is pressed. Using position: relative with top and bottom doesn't seem the most effective way.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Marcus's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord