Submitted over 3 years agoA solution to the Art gallery website challenge
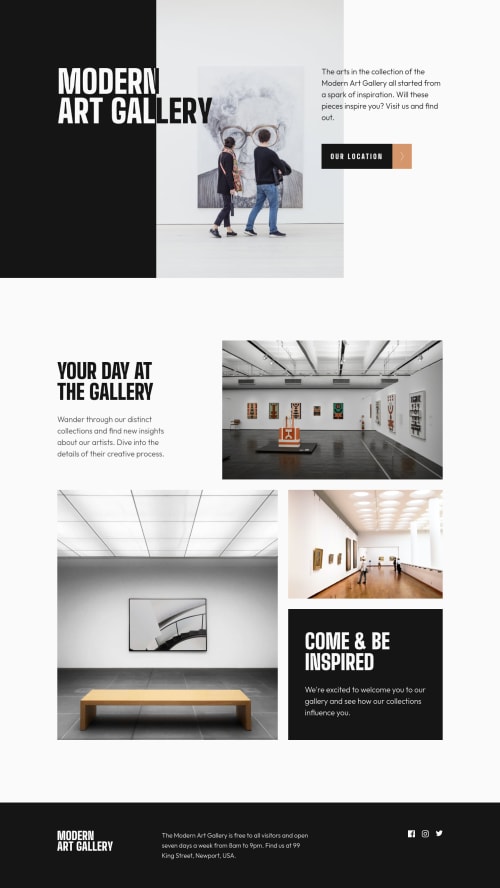
Art gallery website | HTML, CSS, JS
sass/scss, typescript, webpack, gsap
@christopher-adolphe

Solution retrospective
Hello frontend friends! 👋
This was long overdue but I finally completed my 2nd challenge on Frontend Mentor. 🎉 This project was an opportunity for me to test new approaches on the way I write my CSS.
Major challenge(s):
- I started using Sass maps with
@eachrules to generate helper classes easily. It is not perfect but I think is a good start. - I started using custom CSS properties to better organise my CSS and reduce repetition.
- Getting the grid as per the design was more challenging than I thought. I initially started with by defining the height of each row for the main content for different viewport widths but I soon realised that this was difficult to maintain. I finally found an efficient solution by using the
minmax()function with thegrid-template-columnsandgrid-template-rowsproperties.
Your feedback would be much appreciated, especially if you have other ideas about how to better implement custom CSS properties in your workflow.
Thanks in advance. 🙏
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Christopher Adolphe's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord