Submitted over 3 years agoA solution to the Art gallery website challenge
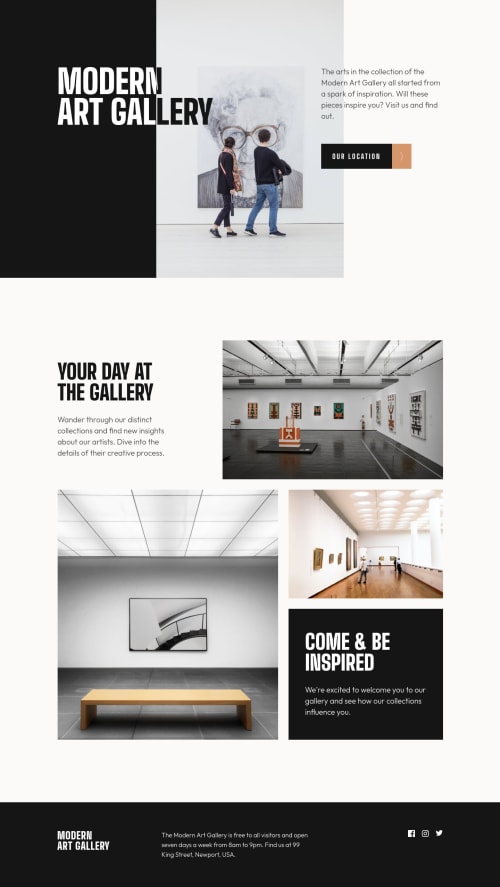
Art gallery Website | API | Leaflet.js | HTML | CSS | JS | Responsive
accessibility
@arfarobs

Solution retrospective
This is the first multi-page site that I have done on Frontend mentor. This is also the first time I have used an API in my projects. I thought that the website itself wasn't very challenging. However, the API was a bit of a challenge for me. Any feedback would be greatly appreciated.
- How's my JS? Especially the map implementation?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Arthur Roberts's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord