
Submitted almost 4 years ago
Arch Studio Mobile First LeafletJS SCSS and Aos for animations
@ElliotCase
Design comparison
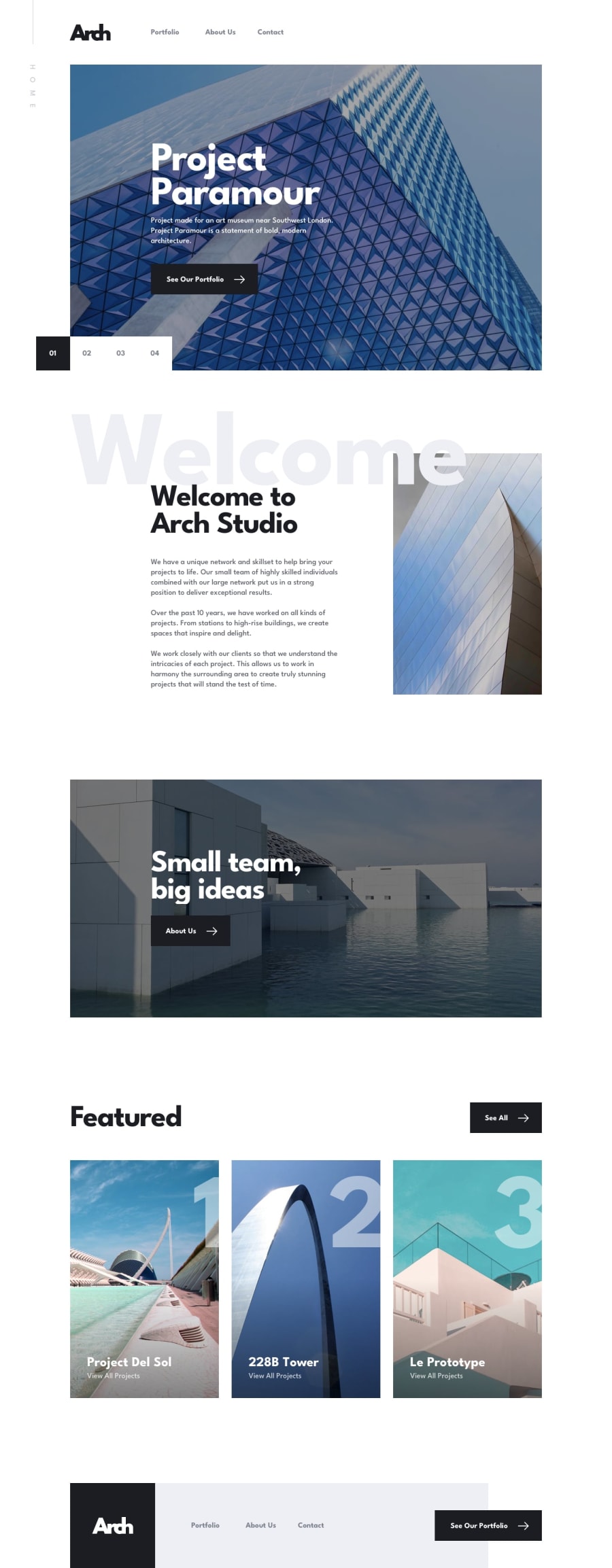
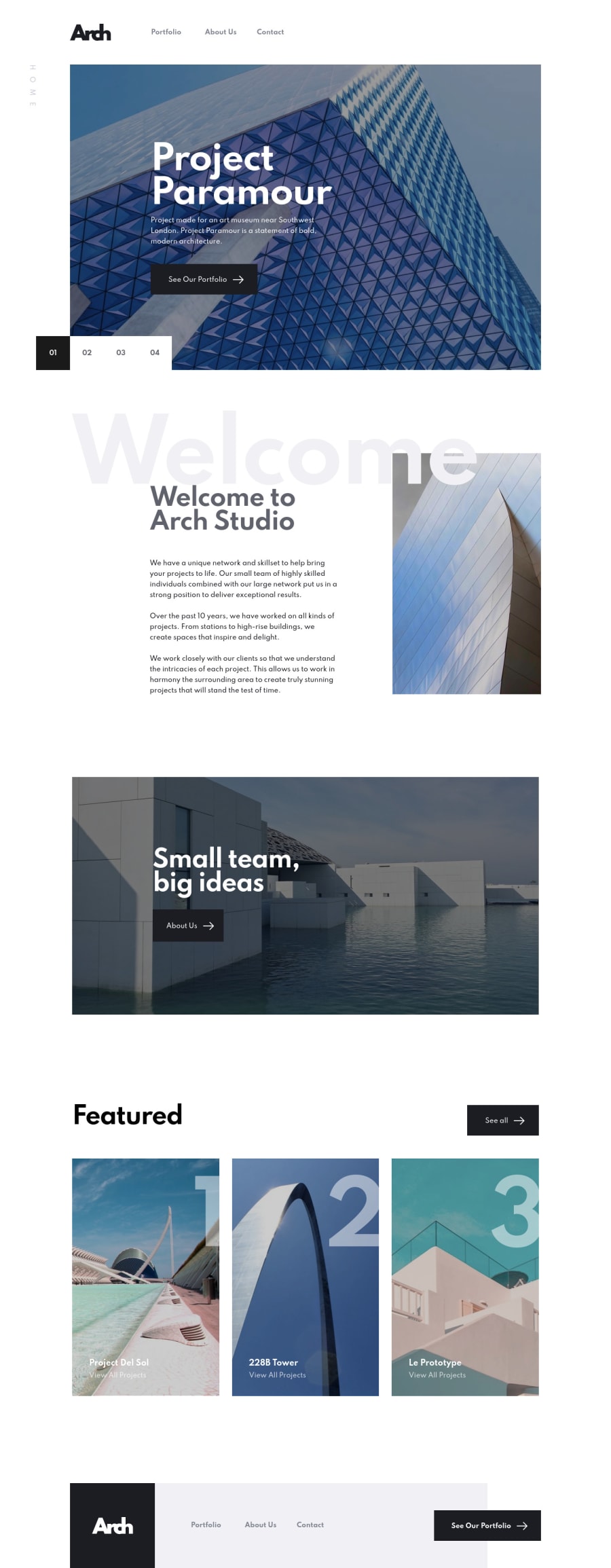
SolutionDesign
Solution retrospective
Hello guys!😁
For this project I decided to use SCSS for the first time, it definitely helped, I really like the nesting feature, I find that it is really useful and helpful, however, I think that I could use functions and mixins more often to cut down on repeating some styles .
Any feedback or suggestions would be appreciated!
Happy Coding 💻
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord