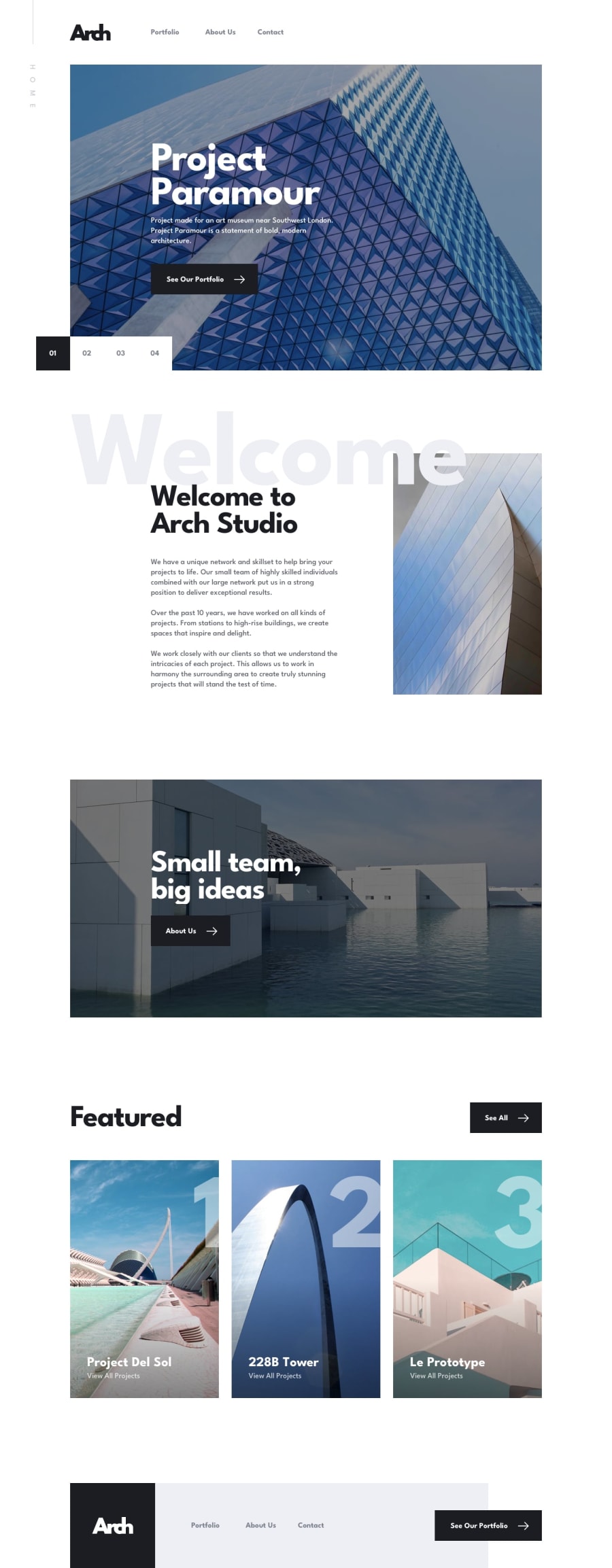
Responsive NextJs app with Headless CMS integration - Arch
Design comparison
Solution retrospective
I found difficulty launching this application using nextJS. When I developed it locally, I had no issues and when I sync'd it up in Netlify I was getting a lot of build errors and then I tried Vercel and same thing until I was able to get it successfully launched.
I didn't include any form handling or processing. But that's another thing I need to learn how to work on form error handling and processing. Also the navigation for mobile not sure if anyone has best practice for that. I wanted to make it sticky for mobile, open up and when the new page loads bring up top. That's something I struggled with.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord