
Design comparison
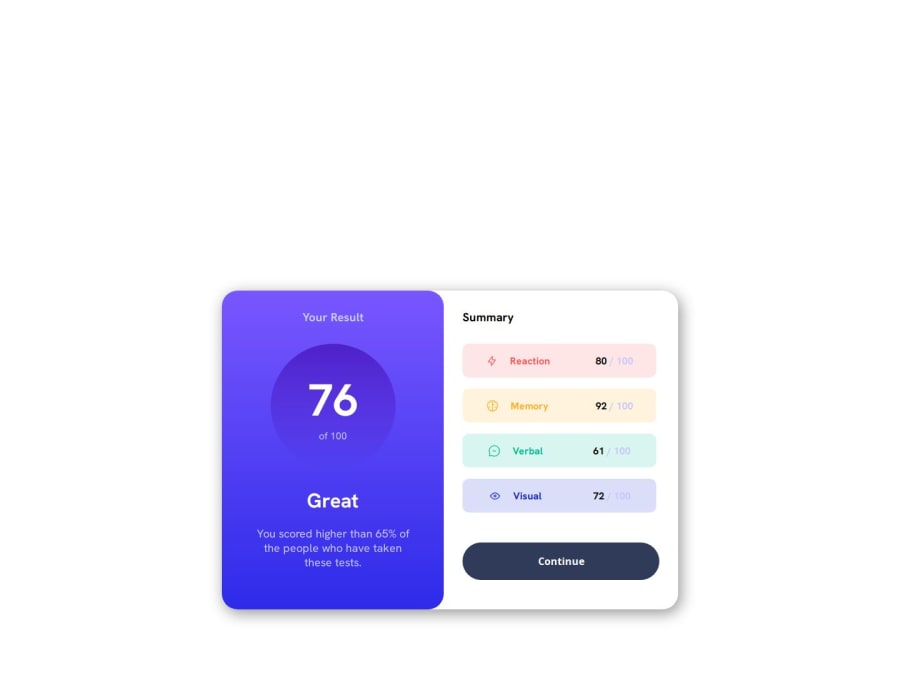
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I created the app by putting my skills in react.js and CSS into practice
What challenges did you encounter, and how did you overcome them?Having divided the app into components and using CSS styles in React.js, which is a bit different from plain HTML and CSS.
What specific areas of your project would you like help with?Any constructive feedback is welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
