
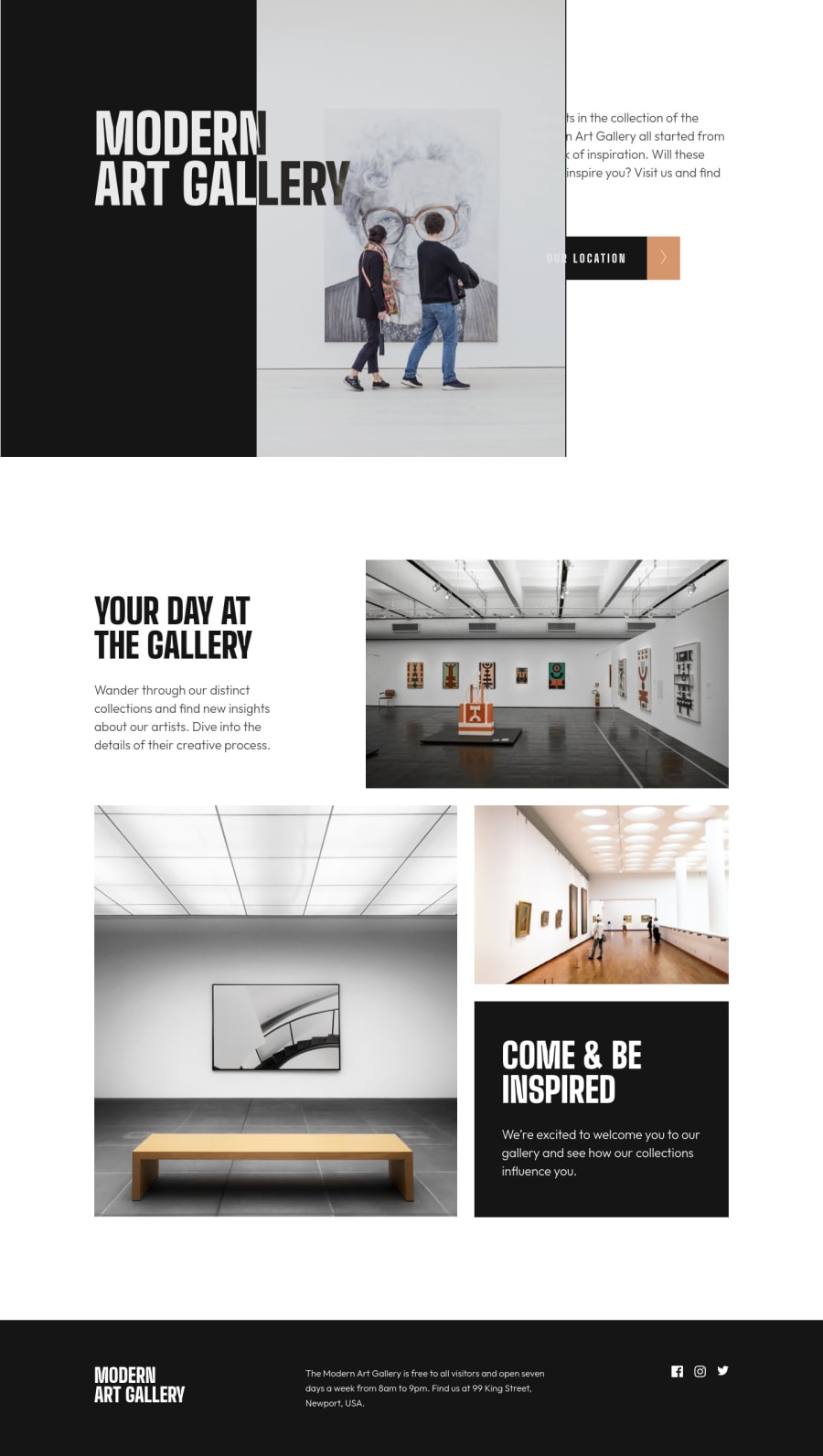
Animated Responsive Landing Page using GSAP and SASS
Design comparison
Solution retrospective
Check out the cool split text effect using mix-blend-mode!
This is my first time using GSAP in a project and it turns out pretty easy!
Looking forward to creating more projects with GSAP!
Community feedback
- @mattstuddertPosted almost 3 years ago
Fantastic work, Danilo! Your solution looks great, and the animations are really smooth! Just a quick heads up that the LeafletJS map isn't working for me at the moment. It has the words "No Active Subscription" tiled across it.
Keep it up! 👍
Marked as helpful0 - @fraserwatPosted almost 3 years ago
This is so nice! Might have to go back and redo my version of this... 👀
0@daniloparrajrPosted almost 3 years agoThank you @fraserwat for your kind words!
0 - Account deleted
Hi there 👋
Your design looks beautiful 😃. I mostly like the animation effects.
After finishing the project I suggest fixing errors from the frontend mentor. You can see the report by clicking the button called
VIEW REPORT600px above than my comment 😉Happy coding ☕
0@daniloparrajrPosted almost 3 years agoThank you @maqsudtolipov for your kind words!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
