
Design comparison
Solution retrospective
Hi all, first of all thanks for the platform and support.
Well, I have used Angular to create components in some visual entities for reuse them as much as possible.
Grid was used for positioning the two main design with Media Queries as well. Then, I made responsive components flexing them with Flex.
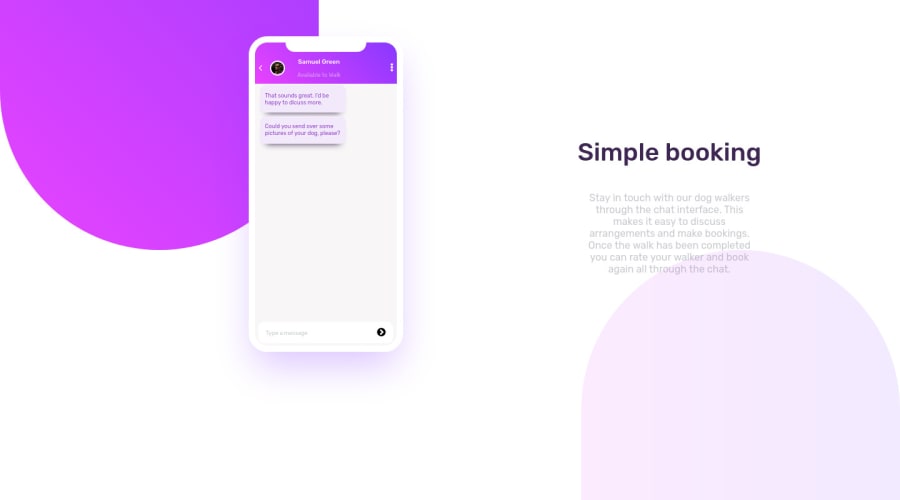
Mainly, I did the phone & comments playing with shapes in Css and positioning them through margins, positions, relative units, etc.
One thing I really struggled was the creation of effects delayed with interpolations in Sass. In fact, I haven't learnt yet if it is possible to know how many elements are belonging to a class (See src/app/phone/phone.component.scss L43 ). My idea was to get this parametized
@for $i from 0 through 7 {
==>
@for $i from 0 through NUMBER_OF_ELEM_WITH_CLASS {
Can anyone know how to do that?
Anyway, I have tested on Chrome & Firefox. Finally, I checked with a real IPhone 7 where I found problems related with scroll, although I was able to solve.
Any feedback would be really appreciate it, many thanks.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
