
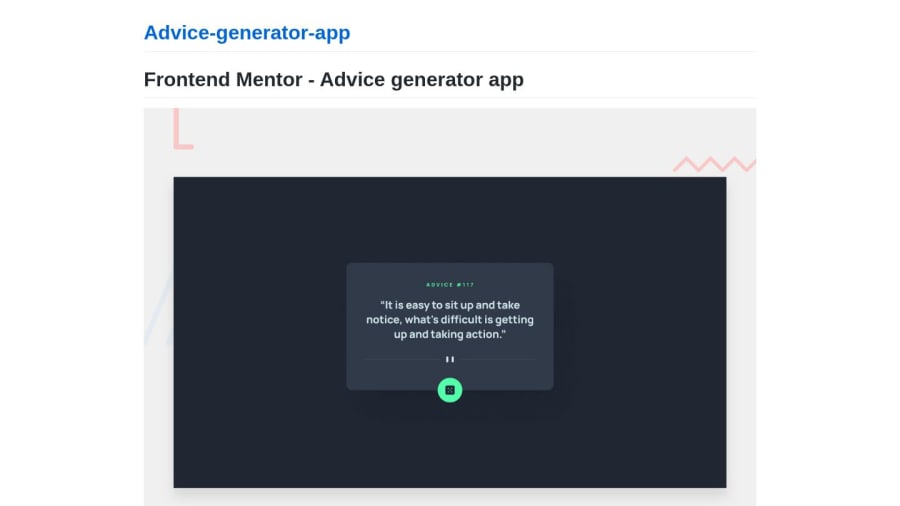
An advice generator app built using HTML, TailwindCSS and JS
Design comparison
Solution retrospective
Hi, Frontend mentor friends.
It was fun building this. On issue I have are the two lines that are beside the quote image for both the mobile and desktop view. I tried using horizontal rules and placing them with the image in a flex container. This, however, causes the SVG image to shrink or disappear entirely. I didn't know what else to try.
Also, this is my first time using TailwindCSS on a project. After setting everything up, I deployed the site using GitHub pages, but the site is displaying the Readme.md instead of the index.html. I have no idea how to solve this, as I have no experience with Tailwind.
I would really appreciate any help at all. Thanks.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
