Submitted over 1 year agoA solution to the Tip calculator app challenge
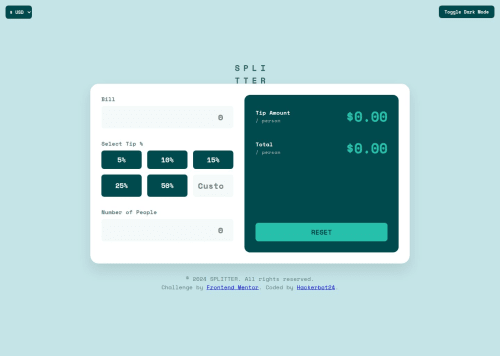
An advance Tip Calculator with support for different currency
@Hackerbot24

Solution retrospective
What are you most proud of, and what would you do differently next time?
Completing this task and making it more advance by doing this: Input validation with error messages. Animations for smoother transitions between states. Localization support for different currencies and number formats. A dark mode toggle for enhanced user preference options.
What challenges did you encounter, and how did you overcome them?Nothing much but the problems I encounter I keep trying to get it done
What specific areas of your project would you like help with?I am open to learning
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Solomon Obanijesu Philip's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord