
Submitted over 2 years ago
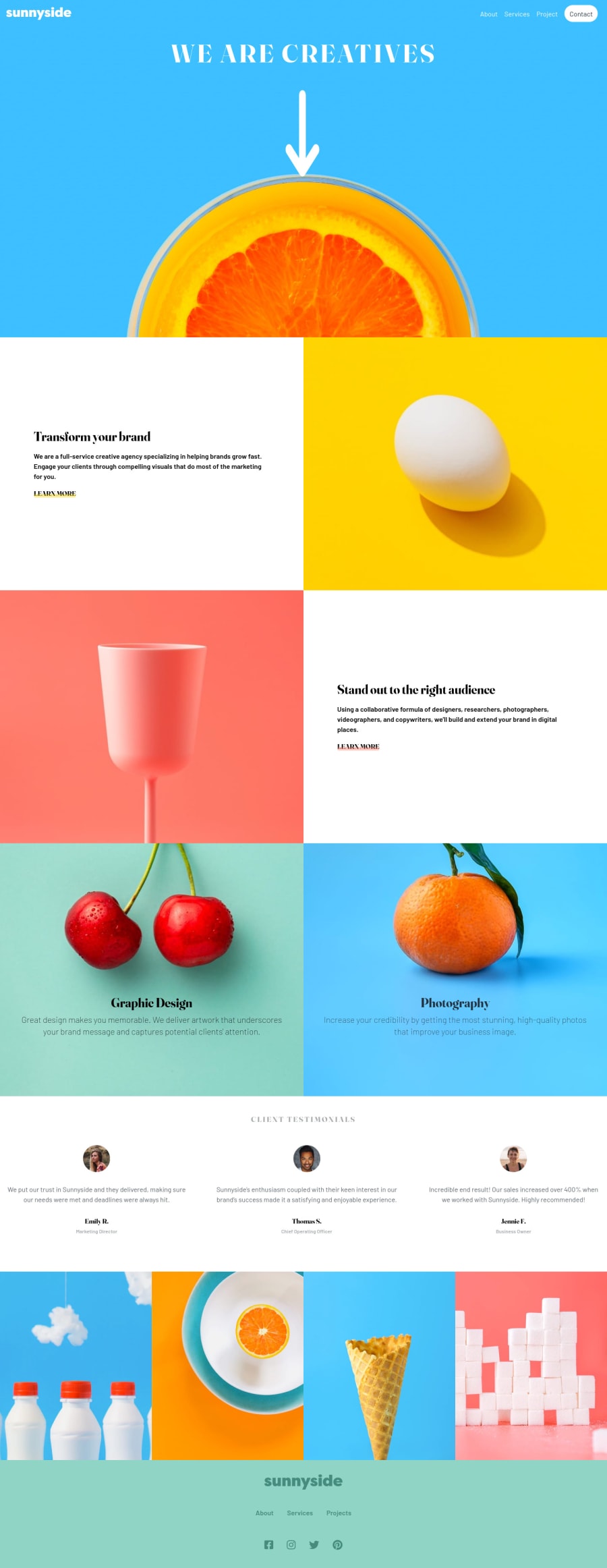
Agency landing page using React, TailwindCSS, and Typescript
@remtaine
Design comparison
SolutionDesign
Solution retrospective
The main problem I had was the colored underlines of the "Learn More" buttons. I couldn't get them to be behind the text no matter how much I edited the z-index. Any suggestions?
Please give feedback for anything else you notice as well!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
