
Design comparison
SolutionDesign
Solution retrospective
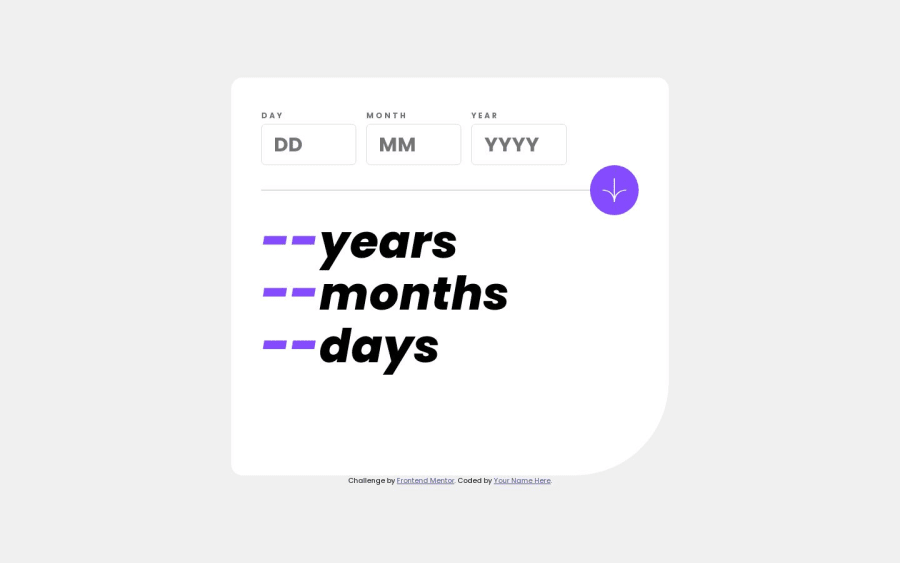
Hello, everybody! I have done this challenge. Do you find my html accessible? I will definitely make some functions in JS to make my code look better, but for now let it be so. What could be improved? I appriciate any possible feedback.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
