
Design comparison
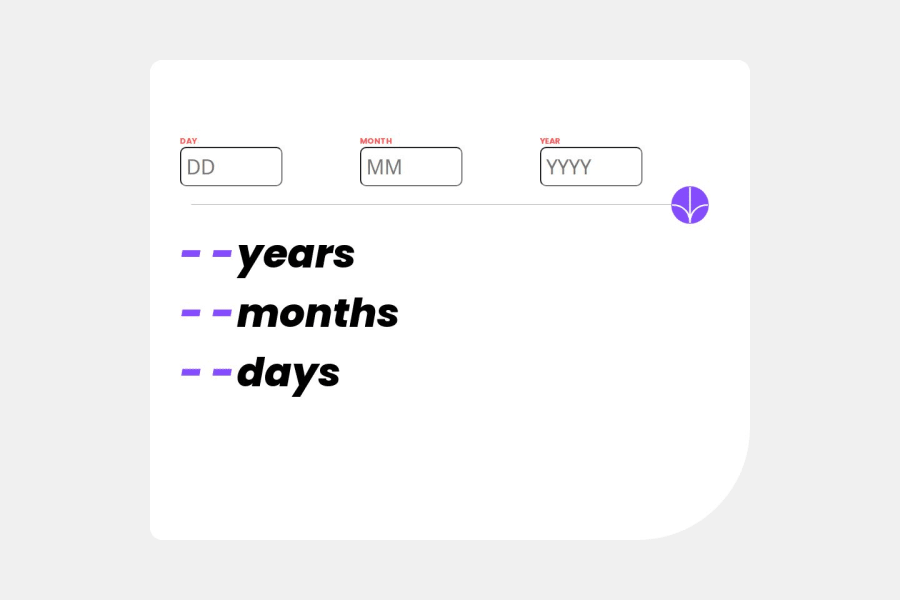
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
The first challenge was how to get the current date , i found out about the date object in js and used it get over it.
What specific areas of your project would you like help with?i need help with making the final result animative . as the user fill the day month year the final age calculate and show via animation.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
