
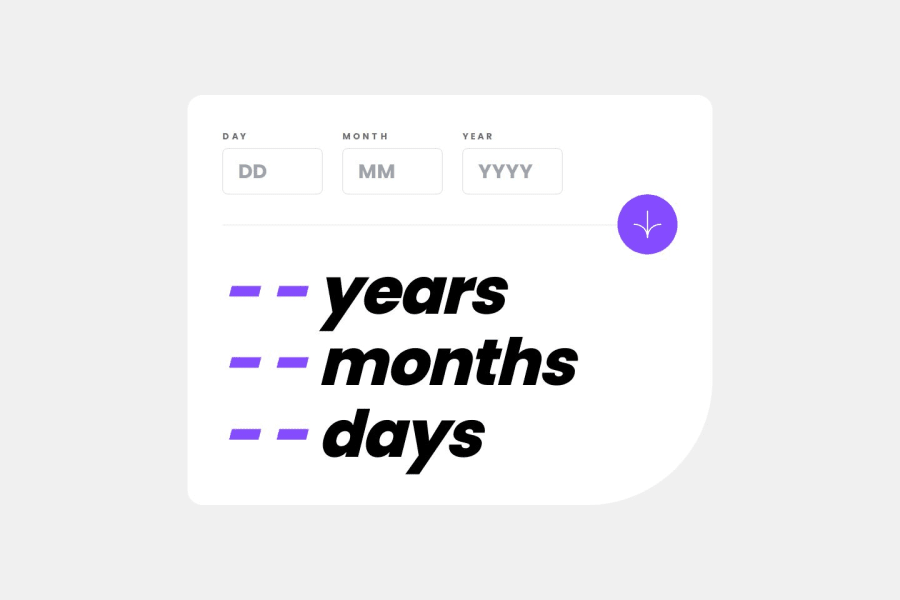
Age Calculator with Responsive Design and Validation
Design comparison
Solution retrospective
I'm proud of replicating the challenge design accurately while having fun with the development process. Next time, I'd like to explore implementing a dark/light mode theme to enhance user experience.
What challenges did you encounter, and how did you overcome them?I encountered a few hurdles during development, including resolving a 404 error. Learning Tailwind CSS for the first time presented a challenge, and I also needed to familiarize myself with React Spring. Centering components and aligning elements according to the challenge image required some careful adjustments.
What specific areas of your project would you like help with?Since I'm confident with the current functionality, I'm not seeking specific help at this time.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
