
Design comparison
Solution retrospective
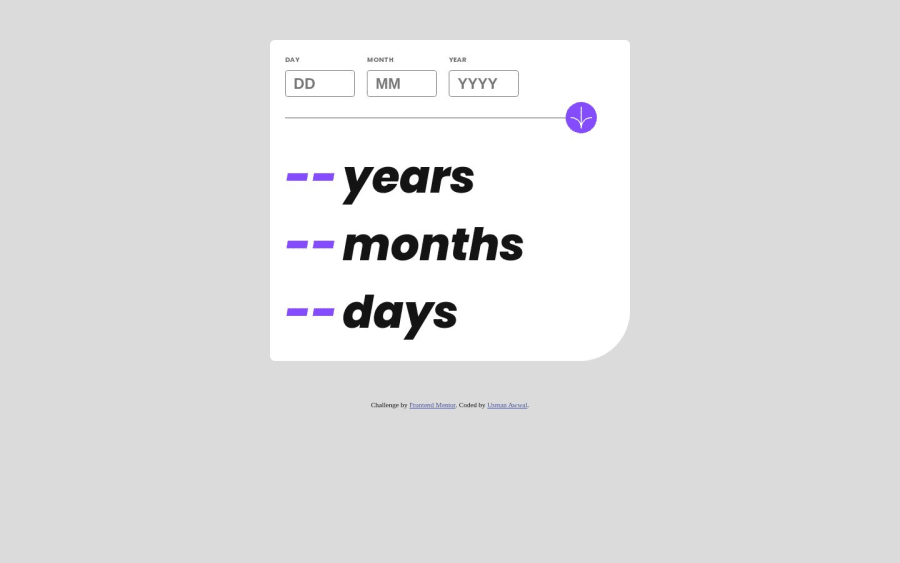
my age calculator app making sure to include result animation as the numbers count up to it's final value using js. Done rate the app in the comment section, constructive criticism are welcomed
Community feedback
- @JeuriMorelPosted about 1 year ago
Your date calculation doesn't seem to work properly. For example, I imputed today's month and day from last year and while the year correctly stopped at 1, the month and day kept calculating into the thousands. Had to refresh the page to stop the numbers from continuously counting. Putting the year into negatives, single, or double digits also makes the calculator spin indefinitely. Also, while imputing invalid days and years prevents you from submitting, invalid months still trigger the calculator, which keeps going until you refresh the page.
Marked as helpful0@USII-004Posted about 1 year ago@JeuriMorel thanks for the feedback, I got similer complaint from a friend using an IOS device, as I only tested on desktop and andriod device. However after tiresome debugging, I found out the reason for that might be the interval method i used for the count up function, I have refactored the code and every thing should be working perfectly now, please review the app again and your feedback is very much welcomed and appreciated.
0@JeuriMorelPosted about 1 year ago@USII-004 It seems to work as intended now, well done.
Another thing I will bring up is that it felt awkward to not be able to submit the form by pressing ENTER, so I looked at your HTML and noticed that you were using
divs to wrap the inputs. Here I would use a<form>. If you're unsure on how to use it you can read the docs here.Marked as helpful1@USII-004Posted about 1 year ago@JeuriMorel, thanks for the observation, but my confusion was since I wasn't going to add a submit button in the form, so maybe the ENTER key still work for form submission....I'll try it thou and see what I come up with.
0@USII-004Posted about 1 year ago@JeuriMorel, seriously thanks for the observation and the docs you included, it really helped me get a hold of using forms and I was able to include both my submit button and divider in the form, now If you hit enter, it should submit. Thanks again really apreciate.
0@JeuriMorelPosted about 1 year ago@USII-004 Glad I was able to help! I think it works really well now and feels better to use.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
