
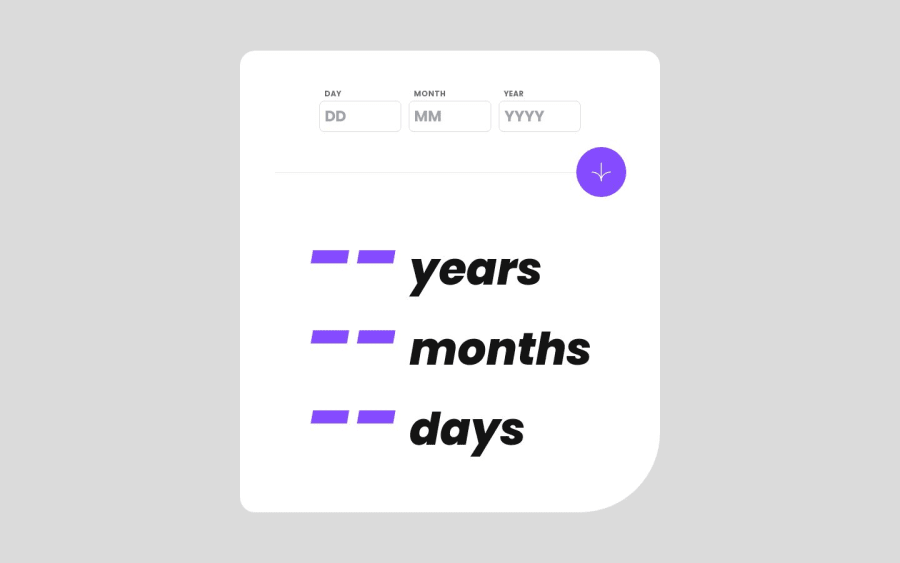
Design comparison
SolutionDesign
Community feedback
- @0xabdulkhaliqPosted about 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
COMPONENT MEASUREMENTS 📐:
- The
h-screenutility class is used to defineheight: 100vh, But we want to usemin-height: 100vhforsectioninstead ofheight: 100vh. Setting theheight: 100vhmay result in the component being cut off on smaller screens.
- For example; if we set
height: 100vhthen thesectionwill have100vhheight no matter what. Even if the content spans more than100vh.
- But if we set
min-height: 100vhthen thesectionwill start at100vh, if the content pushes thesectionbeyond100vhit will continue growing. However if you have content that takes less than100vhit will still take100vhin space.
- So we want to use
min-h-screenutility class to definemin-height: 100vh
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful1@kietly2kPosted about 1 year ago@0xAbdulKhalid Thank you so much for the advice 🥰. I will keep that in mind when working on future projects and will improve my solution.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
