
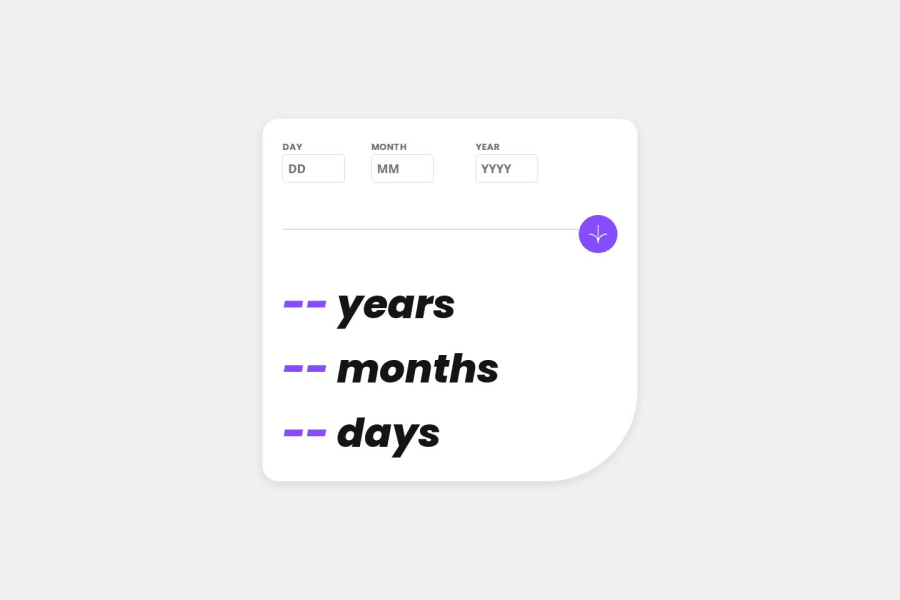
Age calculator app with HTML, CSS and JavaScript.
Design comparison
Solution retrospective
I had some trouble getting the error states to show up correctly in the form. After poking around, I realized the required attribute in the HTML was messing things up. Once I figured that out, I took it out and created my own custom error handling with JavaScript instead. Now it works fine, and the error states display properly.
What specific areas of your project would you like help with?I feel the project is in a good place right now, but I'd really appreciate it if you could take a look and offer any suggestions or feedback. Even small improvements can make a big difference, and your insights would be helpful!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
