
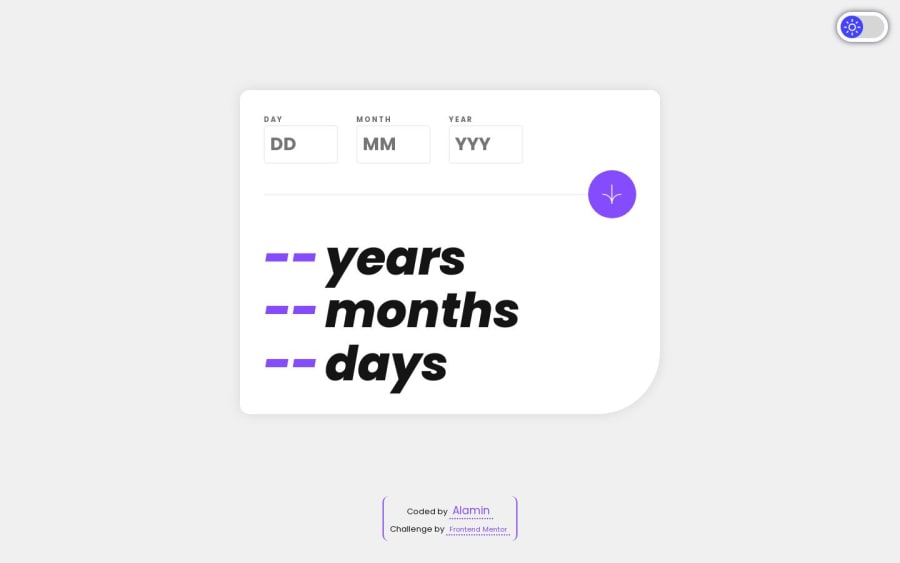
Age Calculator app w/ Dark Mode
Design comparison
Solution retrospective
My first Junior project with Javascript. Open to feedback! 😊👍
- Bonus: Dark Mode toggle
- Bonus: See the age numbers animate to their final number when the form is submitted
Community feedback
- @rohitKumar38344Posted almost 2 years ago
congratulation Alamin, for completing your challenge. Your solution looks perfect. Your design exactly matches the design provided in the challenge. Hope to see such more solutions in future. Happy Coding :D
0 - @A-SED-HASANPosted almost 2 years ago
for toggle set a funct that toggle this class to the root means=> document.documentElement.classList.toggle('dark-mode') .dark-mode{ ex: --white:#000 }
for animating number you must use setInterval check this method and plus one in 1ms
its animating
0@CodeWithAlaminPosted almost 2 years ago@A-SED-HASAN Thank you for sharing your thoughts and suggestions! I appreciate your feedback.
Regarding the dark mode toggle, I did consider using the toggle method initially. However, I found that it caused issues when reloading the page, so I ended up using the add and remove methods instead. But I appreciate the suggestion.
As for the setInterval method, thank you for the tip!
0@A-SED-HASANPosted almost 2 years ago@CodePapa360 U must save your current theme on the locale storage😺
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
