
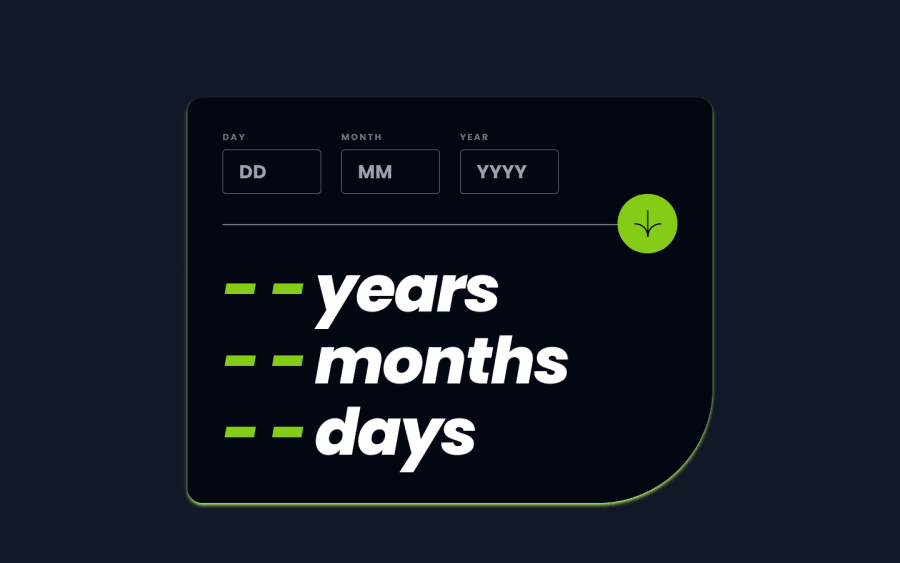
Age Calculator App TailwindCSS
Design comparison
Solution retrospective
First time I tried to use tailwind. I don't have figma file so it could be a little bit different
I'd like to hear from tailwind pro's: 1)Is it possible to use BEM with tailwind? 2)How do you usually add custom classes, is it via @apply only or just as simple class in input.css?
Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ArmsAndArrows
Logic is fixed for now. Added number animation.
- @ciaower17
website looks really good but it calculates wrong, and i know that its really boring but not every month has his real day limit
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
