
Submitted over 1 year ago
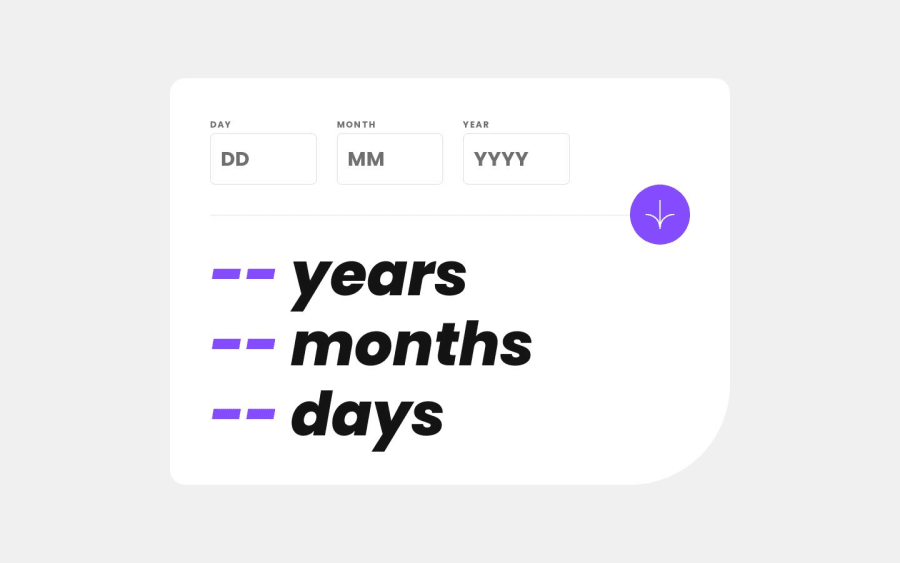
Age calculator app solution using Next.js and Tailwind CSS.
#next#react#tailwind-css
@stay-js
Design comparison
SolutionDesign
Solution retrospective
I appreciate any feedback! I know the bottom right border radius is a bit off on mobile... I don't know why, but the root error in react-hook-form is always undefined, and errors[""] is the root error, but it's always defined even when there are field errors, so i had to do an ugly temp fix. Also I couldn't use z.coerce.number() since JS casts empty string to 0, therefore I can't display the required error message when the field is empty.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
