
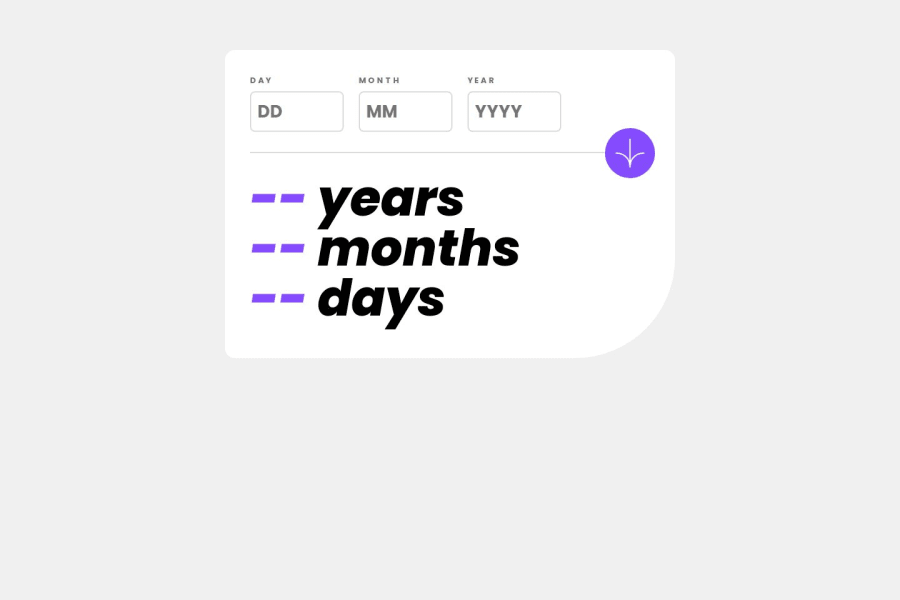
Design comparison
SolutionDesign
Solution retrospective
Phew!! Javascript part was quite problematic. I guess i need to practice js more....
Community feedback
- P@danielmrz-devPosted about 1 year ago
Hello @awwsman!
Your project looks great!
I have one suggestion for you to improve it even more:
- Using
paddingis not the best option to center an element. Here's a very efficient (and better) way to place an element in the middle of the page both vertically and horizontally:
📌 Apply this to the body (in order to work properly, don't use position or margins):
body { min-height: 100vh; display: flex; /* it works with grid too */ justify-content: center; align-items: center; }I hope it helps!
Other than that, great job!
Marked as helpful0@awwsmanPosted about 1 year agoThank you very much for the review dan. it helps alot . cheers @danielmrz-dev
1 - Using
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
