
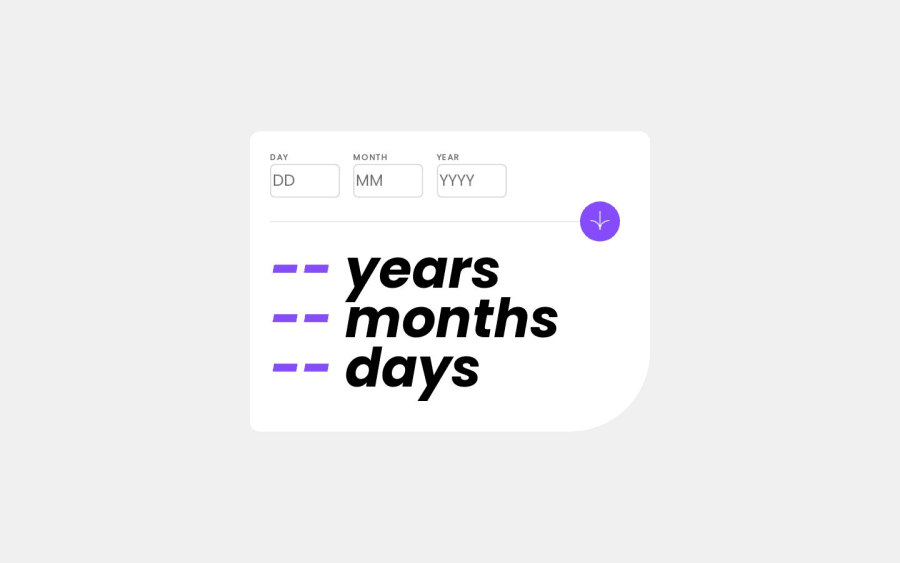
Design comparison
Solution retrospective
Hello!!
I worked hard to make this app, I know is simple but I did my best.
Please, all suggestions are welcome!
Community feedback
- @arberlisajPosted over 1 year ago
Hi Fellow Developer :) ! First of all I would like to congratulate you on completing the Age Calculator App and i would like to make a couple of suggestions to fix some bugs and boost your productivity:
- The Input Element Outline is still red even if no value is provided
- Calculated Data stacks on top of each other and that might be a css error it would be better if you put both in a div and used flexbox
- You can remove the input type number arrows click here for more information
All in all Great Solution and Keep Learning React
Happy Coding !
Marked as helpful1@cassialityPosted over 1 year ago@arberLisaj Hello, thanks for your suggestions!! I did some ajusts.
1@arberlisajPosted over 1 year ago@cassiality glad to help :) ! Do you mind following me on github? I will surely follow you back it will definetly help me a lot
0 - @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution may cause accessibility errors due to lack of semantic markup, which causes lacking of landmark for a webpage and allows accessibility issues to screen readers, due to accessibility errors our website may not reach its intended audience, face legal consequences, and have poor search engine rankings, highlighting the importance of ensuring accessibility and avoiding errors.
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>. They are use to provide a more precise detail of the structure of our webpage to the browser or screen readers
- For example:
- The
<main>element should include all content directly related to the page's main idea, so there should only be one per page - The
<footer>typically contains information about the author of the section, copyright data or links to related documents.
- So resolve the issue by replacing the
<div class="container">element with the proper semantic element<main>in yourindex.htmlfile to improve accessibility and organization of your page
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
