Submitted about 2 years agoA solution to the Age calculator app challenge
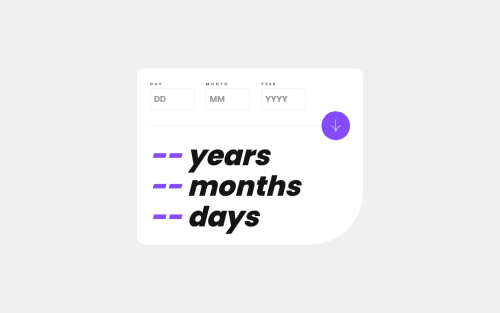
Age calculator
svelte
@ranieto

Solution retrospective
Not quite satisfied with this one. I couldn't figure out the animation of the numbers. I'll try again in the future. Feedback welcomed.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ronny Nieto's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord