
Design comparison
Solution retrospective
Hello Everyone, please give me feedback and some suggestion to improve coding skills. thank you!
Community feedback
- @TheShonuffPosted almost 3 years ago
I looked at your project and noticed you're not loading in a new quote on the button click event. I Struggled with this for a bit myself and found this to be helpful. Here is the code I implemented
let response = await fetch("https://api.adviceslip.com/advice", { cache: "no-store", });
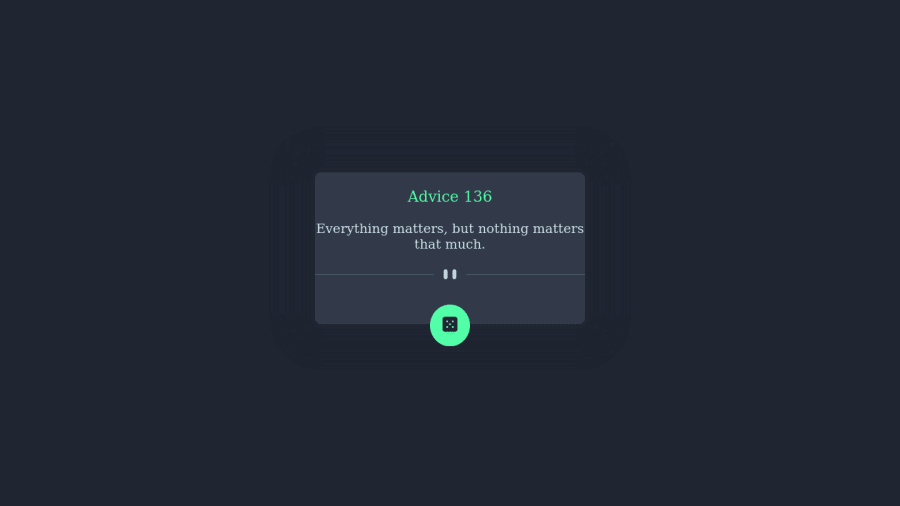
It would also appear you might want to adjust some of your design parameters. You have your sizing a bit off. Like your .item class is way too big and your font for para is too small.
0 - Account deleted
Hello there! 👋
Congratulations on finishing your challenge! 🎉
I have some feedback on this solution:
-
put the quote inside a <blockquote> tag instead of p to be more semantic
-
check the HTML report to fix accessiblity issues
-
add cursor pointer to button so that the user knows its clickable
i hope this is helpful and goodluck!
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
