
Submitted over 2 years ago
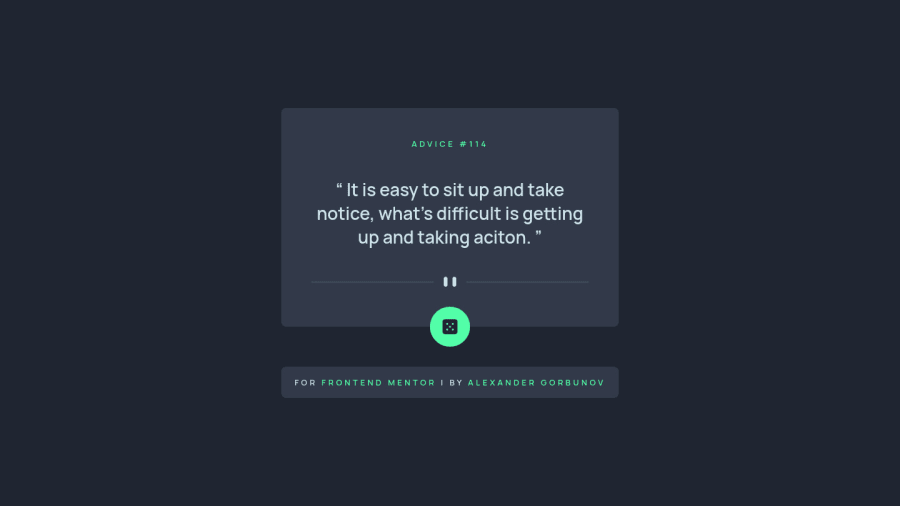
Advice generator with smooth animation
#bem#sass/scss#fetch
@arlagonix
Design comparison
SolutionDesign
Solution retrospective
Features
- Working with API
- Button animation
- Quote and advice text animation
- Offline and error notifications
- Animated underline in links
- Generate quotes from keyboard (press "Enter")
- Made a Figma prototype: https://www.figma.com/file/gtbZrKQzY4Ovlz9kQWeBPR/Advice-Generator-App?node-id=0%3A1
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
