
Submitted 12 months ago
Advice generator app using [ Html & Css & Js & Api ] 🚀
#accessibility#animation
@0xabdul
Design comparison
SolutionDesign
Solution retrospective
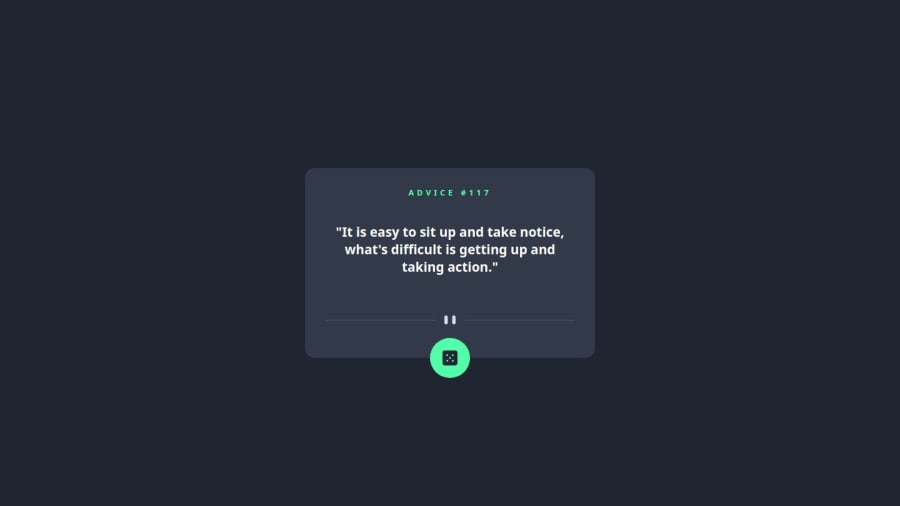
Advice Generator App 🎲
Description: 📃
- The Advice Generator App provides users with random pieces of advice or quotes to inspire, motivate, or provide guidance. The app is built using HTML, CSS, and JavaScript.
Features: 🪁
- Random Advice Generation: The app fetches random advice or quotes from an external API and displays them on the web page. User Interface: The app has a simple and intuitive user interface designed using HTML and styled with CSS to enhance the user experience. Button Interaction: Users can click a button to generate a new random advice or quote, which is dynamically updated on the page without requiring a page refresh. Responsive Design: The app is designed to be responsive, ensuring a consistent and optimal user experience across various devices and screen sizes.
API: 🧭
- The app utilizes an external API to fetch random advice or quotes. The API endpoint is integrated into the JavaScript code to retrieve data dynamically.
Technologies Used: 🛠️
-
HTML: Used to structure the web page and define the layout.
-
CSS: Used to style the HTML elements and enhance the visual presentation of the app.
-
JavaScript: Used to handle user interactions, fetch data from the API, and update the DOM dynamically.
-
External API: Integrated to fetch random advice or quotes for display on the app.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
