Submitted about 3 years agoA solution to the Advice generator app challenge
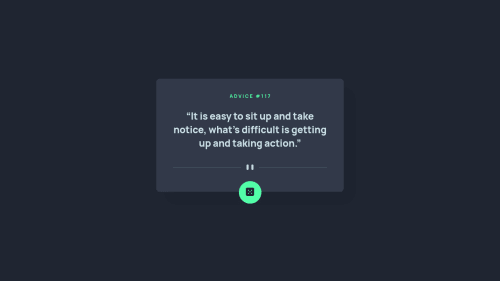
Advice Generator App --- Semantic HTML, Axios, and a whole lot of fun!
axios, sass/scss
@ericsalvi

Solution retrospective
Any feedback is always helpful.
This one was actually really fun and easy to implement.
I did notice one thing that I couldn't figure out. The Grayish Blue - hsl(217, 19%, 38%) color I never used. It was not obvious to me where it was being referenced.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Eric Salvi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord