
Design comparison
Solution retrospective
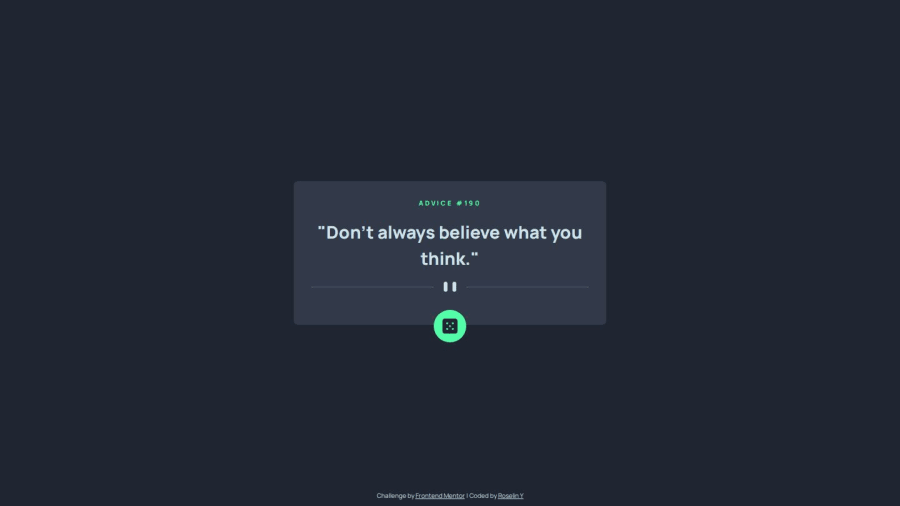
this time i tried using react framework to build this. i learn how to fetch an API and using react hooks to render the data. i can't get the page look as close to the design like usual but i'm proud i can make it responsive.
there are some hurdle i need to overcome as to be fair my understanding in react is quite low, but i'm would like use react framework in more challenges in the future.
What challenges did you encounter, and how did you overcome them?when i read the challenge i thought i'm going to use math.random() to randomize the advice, but at first i didn't know where to put it. after some time i decided to make another fetch function for handling the button and use math.random() to randomize the id instead.
since i can't get my solution as close to the design, i would like to ask for help with the button placement and how do you keep it "anchored" to the card's border.
and also this is the first time i use react framework for a challenge like this, feel free to review my live site and code and tell me your feedback.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
