
Submitted over 1 year ago
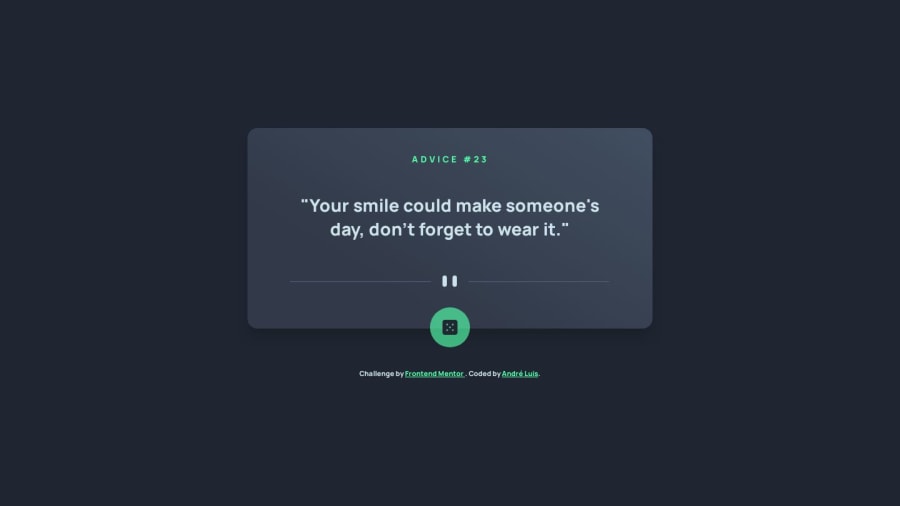
Advice generator app (HTML + CSS + JS) 🎲💭
#vite#fetch
@aandreluis
Design comparison
SolutionDesign
Solution retrospective
Hello, that's my solution to the challenge! 👨💻
To complete the challenge, I utilized the fetch function in JavaScript to access the API.
Any suggestions?
Thanks! 💕
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
