
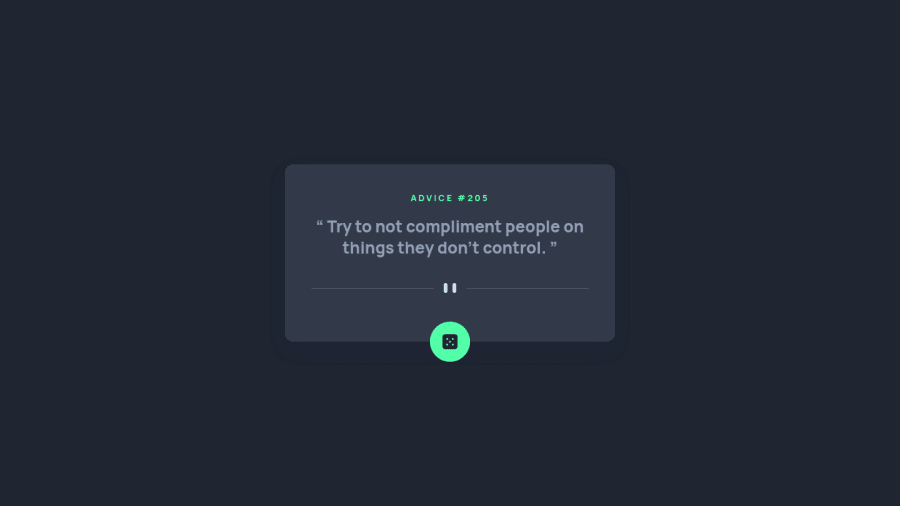
Design comparison
SolutionDesign
Solution retrospective
This is my first time building a project using React from Front End Mentor. If you have any tips on how I can improve my work, It'd be appreciated.
And if you can't see the live preview, please tell how to deploy a vite app on Github Pages :D
Community feedback
- @katjadanilovaPosted about 2 years ago
Hey there! Yep, I can't see anything. You might want to try deploying it on Vercel - I have found it easier with react apps.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
