
Submitted over 2 years ago
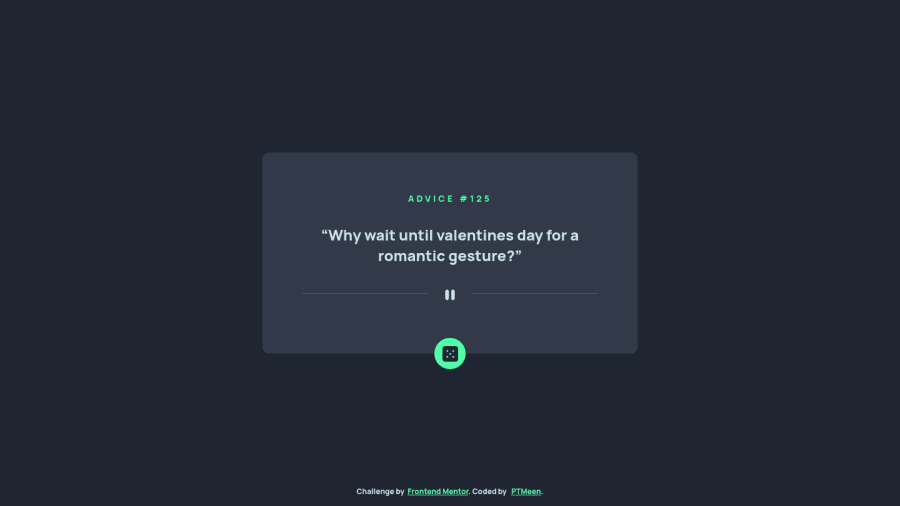
Advice generator app build with React and CSS
#react#axios
@PTMeen
Design comparison
SolutionDesign
Solution retrospective
I notched some times we get the same advice in a row. Is there a way to ensure we get different advice every time we make an API call?
Any feedback is appreciated 👏
Community feedback
- @FarisPalayiPosted over 2 years ago
I think it might be because of browser caching (not completely sure). To disable it in Axios, disable it in the header like this
axios.get('https://api.adviceslip.com/advice', { headers: { "Cache-Control": "no-cache" } })Have fun coding ✨
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
