Submitted about 3 years agoA solution to the Advice generator app challenge
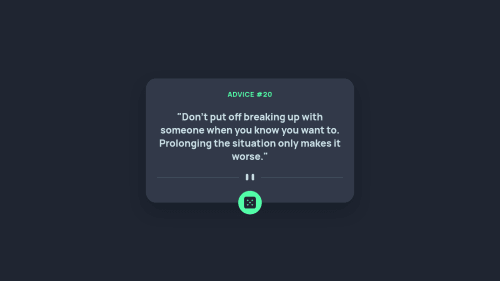
advice-generator-app
@davdifr

Solution retrospective
Hope you like my solution :D That was fun!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Davide Di Francesco's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord