Submitted about 3 years agoA solution to the Advice generator app challenge
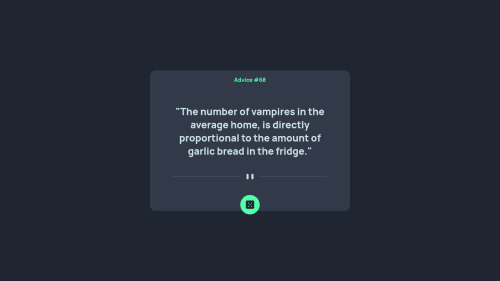
Advice Generator App
@FelipeDaCosta

Solution retrospective
Feedbacks welcome. Had a really hard time adjusting element positioning due to the varying size of the advices. How should I deal with this kind of situation?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Felipe da Costa Malaquias's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord