
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Hello FrontendMentor!
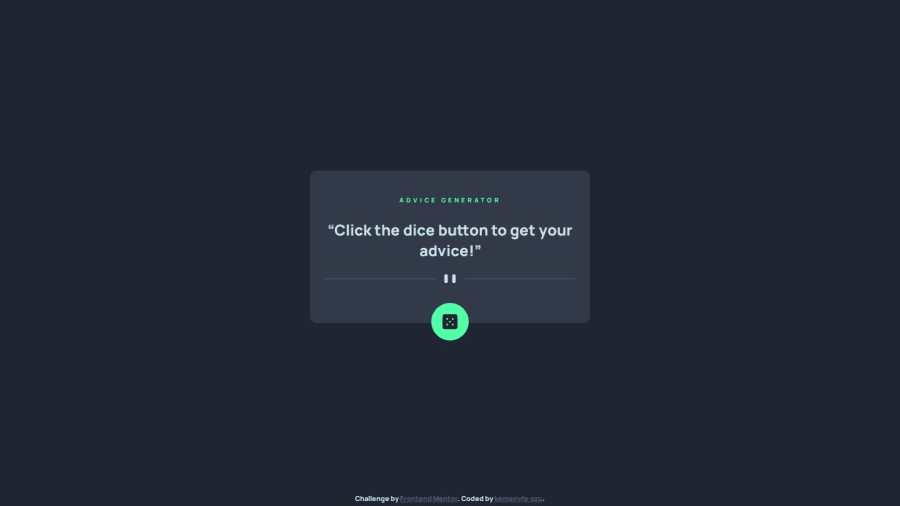
In this challenge I learned about creating a service and HTTP fetch in Angular. Nothing new in styling. I think it is a good challenge to focus on invoking HTTP requests with its minimal styling.
What specific areas of your project would you like help with?I use Prettier plugin in VSCode to format my files. when a line is too long this happens:
[blockqoute tag] (sorry, when I write it as a normal tag, it is removed after the form is submitted)
{{ boolean expression ? componentProperty.value : "Default text" }}
[/blockquote tag]
The code above results the following: " Advice text " but I want this: "Advice text"
Is there any other method than a hard coded ...
[!-- prettier-ignore --]
[blockqoute tag]{{long interpolated expression}}[/blockquote tag]
... to get rid of the spaces between the quote sings and the text caused by the line breaking in the html?
Thank you in advance! Have a great day!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
