
Submitted about 1 year ago
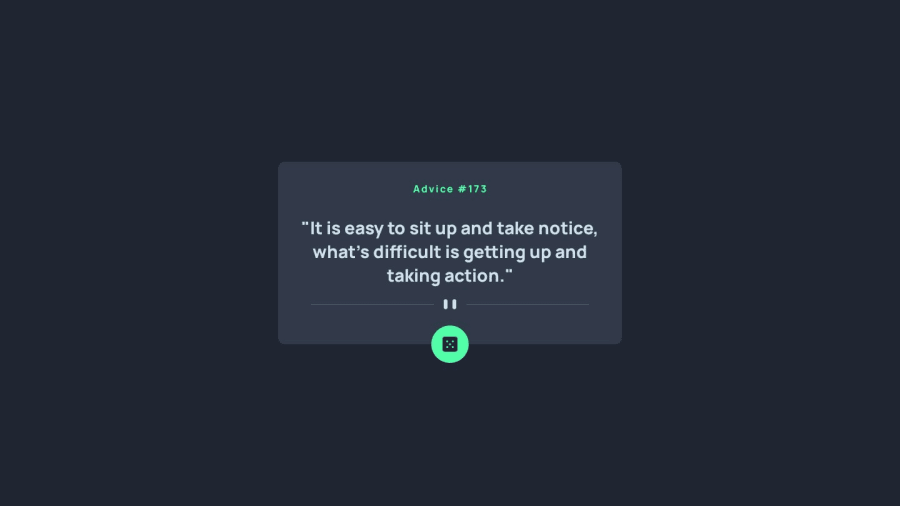
Advice Genarator App using Js, css & html
#strapi
@Vimu
Design comparison
SolutionDesign
Solution retrospective
Hello, I just the completed the Advice generator app. This is the first time I used the API. Built with,
- HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- JS
- API
What I learned
- how to use API
This is my solution, feedback are welcome, Thank You.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
