
Submitted about 3 years ago
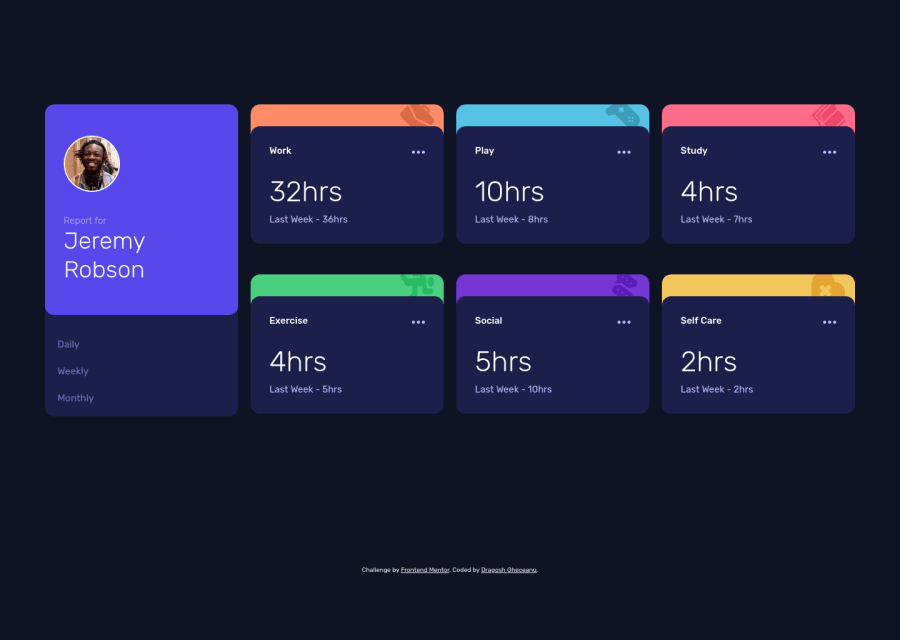
Activity Dashboard with Grid
#bem#sass/scss#gulp
@dragoshcode
Design comparison
SolutionDesign
Solution retrospective
Hello, any suggestions and feedback is very welcomed since I spent 4 days on this project I had a lot of problems with positioning the layout on card with transform property Could you please check my code and tell me where I could improve and where I'm using some bad practices as well? What would you use to align the two parts of the cards(like the orange, blue, pink etc.) to be as in the design, I've struggle a lot with it and I know I used a very bad practice just to get it done already! Please help me improve :) Thanks
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
